Content management systems (CMS) may be a dime a dozen these days, but the best choice still lies with the offering that provides the right combination of features and flexibility for your content team. In an economic reality where the pandemic has forced us to remain remote and work in distributed teams, your choice in CMS ideally also reduces your reliance on technical teams for go-to-market strategies. Most importantly, you don’t want to lose the must-have non-negotiable features that led you to your current selection in the first place, a challenge in a world where digital experiences are diversifying rapidly.
If your organization is in search of a content management system that not only reduces your dependence on engineering departments for simple content management tasks but also supports your ability to manage and manipulate the wide range of digital experiences that now define our marketing landscape, Srijan’s EzContent distribution has just the right mix of capabilities for your team. EzContent, the new intelligent Drupal distribution, is for publishers and marketers who need both the flexibility to work with headless experiences and things like content staging, artificial intelligence-supported workflows, and a drag-and-drop builder.
In this blog series, Srijan shares how EzContent can provide wins for your team thanks to its emphasis on reducing your reliance on developers and allowing you to regain control over your digital experiences apart from the traditional website. Banking uponEzContent’s decoupled-first design, your team can be rest assured that even new digital experiences yet to emerge, will be well taken care of in your new CMS.
Why depending on developers isn’t ideal?
For marketers and publishers that have to handle a growing number of digital experiences, including websites, web applications, mobile applications, voice and chatbot interfaces, and so many others, it’s becoming tremendously harder to stay independent in the day-to-day workflows and tasks that editors deal with.
Depending on a developer means more bottlenecks, higher time to market, and amplified friction. Though the ideal scenario is a completely no-code approach, the fact that there are new digital experiences coming every year makes it difficult to reduce editorial teams’ dependency on developers.
For an agile marketing team depending on another for core tasks, isn’t feasible anymore.
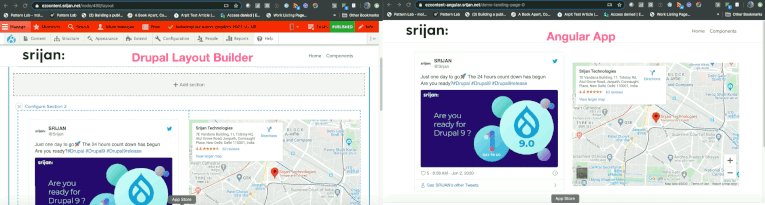
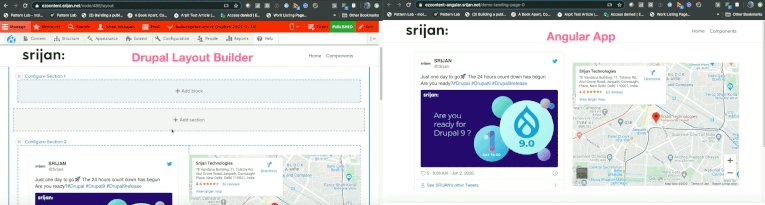
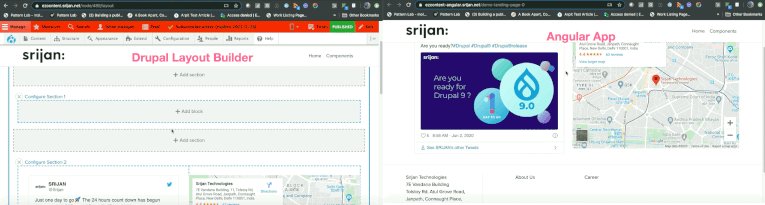
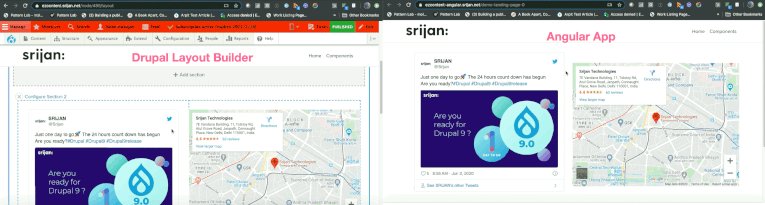
For traditional websites that use a page-based architecture, EzContent offers a self-service approach with a drag-and-drop page builder. You can create new pages with flexible layouts without the handholding of a developer. EzContent also includes a large out-of-the-box library of commonly used web components for every conceivable use case, including examples like hero, card, embed, list, and other similar components. These components are flexible and highly configurable according to your preferred layout.
 Rich library of commonly used components, available both as paragraphs and custom block types.
Rich library of commonly used components, available both as paragraphs and custom block types.
For web applications and new static sites like those built with ReactJS, Angular, and GatsbyJS, marketers and publishers deal with many problems. The need to collaborate with developers to accomplish simple editorial tasks, is another such hurdle. Though developers want to use modern front-end technologies and frameworks like ReactJS and others, particularly using decoupled Drupal architectures, there are must-have features that every marketer and publisher needs to control their digital experiences.
Empowering developers with better experiences
One of the ways we can make sure that marketers and publishers continue to benefit from their features is to support developers with better experiences in terms of building the integrations and components that editors will eventually work with. For example, EzContent’s self-service approach includes off-the-shelf web components for notable use cases, but these web components also have integrations with commonly used technologies in the front-end community like NextJS, Angular, and GatsbyJS. These front-end development approaches favor the decoupled Drupal architectural paradigm and help to enable richer developer experiences.
Marketers and publishers cannot stand to benefit from easy-to-use features if developers do not have a good experience in terms of building the components that editors will eventually work with
EzContent’s component library includes support not only for common JavaScript frameworks like Angular but also emerging technologies like NextJS and GatsbyJS, both of which are representatives of the JAMstack (JavaScript, APIs, Markup) or serverless range of front-end technologies.
In contrast to the client bundle generated by frameworks like Angular, which existed previously, the approach that NextJS and GatsbyJS use is to produce a full static site. This means better security outcomes and improved performance, which are both key reasons why marketers and publishers want to adopt modern front-end technologies to power their web experiences.
At Srijan, we have a long history of working with decoupled Drupal and approaches that allow developers and editors to work closely together. EzContent represents the culmination of years of expertise in this regard.
Preventing the loss of must-have features
One of the biggest issues presented by the move from a traditional or monolithic content management system like traditional Drupal to a more decoupled or headless approach like decoupled Drupal is the need to restore functionality that marketers and publishers hold dear. Some of these important features include capabilities like in-place editing (driven by the Quick Edit module today in Drupal), layout building and page building, component libraries, and other editorial requirements. Unfortunately, because many of the front-end technologies mentioned above are primarily oriented toward developers, it’s easy for these frameworks to reduce the effectiveness of marketers and publishers to do their jobs.
Content preview for both couple and decoupled setup
Unlike other content management systems, EzContent, the intelligent Drupal distribution, was built from the ground up with these issues in mind. EzContent’s layout management features and component library are well-suited not only for traditional Drupal websites that benefit from many editorial capabilities but also the headless Drupal implementations you may have built with the support of tools like ReactJS, NextJS, Angular, and GatsbyJS.
EzContent opens the door to the possibility of a shared way of building and designing pages and using components across both traditional and headless CMS builds.
Thanks to this early focus and emphasis, we, at Srijan, have designed the EzContent Drupal distribution to be ready with component availability for all of these technologies and also those that may come around the corner soon. Doing so means that we can support both our customers and partners in building and maintaining normal Drupal sites in addition to the headless Drupal applications we increasingly work with in our client base. EzContent can also be used to power both a Drupal website and multiple frontends using JavaScript frameworks, all with the set of components marketers and publishers need to be successful.
How EzContent fosters collaboration between developers and publishers
What are some of the ways that Srijan’s EzContent facilitates better and richer collaboration between marketers and publishers and their technical partners? It benefits from features like a drag-and-drop layout builder that supports decoupled frontends and previewing of unpublished content on decoupled frontends. EzContent also supports a rich integration with key Drupal modules and features relating to search engine optimization like meta tags, path aliases, and Schema.org support. All of these can also be used seamlessly on headless front-ends too.
Two features supporting marketers and publishers in the headless CMS environment are unique to the EzContent distribution: drag-and-drop headless layout building and unpublished headless content preview. Both of these are needs that have been difficult for developers building with JavaScript frameworks and editors needing to see content before it goes live, for many years. With EzContent, you can configure layouts and add components so that they seamlessly appear in the right location in the application framework your developers choose to build with.
Search engine optimization is another issue that presents many challenges for CMS users. The problem becomes even worse when you add decoupled front-ends to the mix built in developer technologies like ReactJS, NextJS, Angular, and GatsbyJS. But EzContent’s decoupled front-ends support all of the same capabilities that traditional Drupal websites need with regards to SEO, especially important requirements like meta tag management, path aliases in Drupal, and support for Schema.org.
When it comes to your content management needs and particularly your requirement for a future-ready, modern approach to your multichannel and website content, look no further than Srijan’s EzContent. With a soup-to-nuts approach and everything you need from A to Z, EzContent offers full-featured content generation for any device, readymade content types for everything from unstructured landing pages to structured article layouts, and machine learning support for images, summaries, metatags, and much more.
With EzContent, you can limit the amount you rely on developers and your IT teams so that your editorial users can continue their work independently. Marketers and publishers require full control over the processes and workflows that make up the editorial pipeline for digital content.
In addition, now that more and more digital experiences are appearing for organizations to build for, requirements are also increasing for search engine optimization (SEO), headless support, and other key content management features that make content collaboration a reality for organizations. Thanks to EzContent’s wide support for JavaScript technologies like ReactJS, Angular, NextJS, and GatsbyJS, you can assemble premade components for headless Drupal implementations just as easily as you can for traditional Drupal site builds.
Srijan’s EzContent distribution can resolve most, if not all, of your content management needs not only for your traditional Drupal website but also for your nontraditional headless frontends built with JavaScript.
Adding to the content generation and premade content types and layouts, EzContent also includes great support for SEO and common CMS needs like layout building and content preview on a headless Drupal architecture. It’s a result of the many years of experience the Srijan team has with clients having wildly diverse needs.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering




