Enterprises aiming to create interactive, and omnichannel user experiences through their website, often rely on Drupal’s decoupled architecture. It provides them the flexibility to innovate, gives limitless options on what they can create, and empowers them with the ability to power multiple-sites and applications.
But is going fully decoupled the only way? What if your enterprise could have the best of both worlds? Say, progressively decoupled? How is it different? And what is the right choice for your business?
Here’s taking a look at both these approaches, suggesting what is best, and when.
From Coupled to Fully Decoupled
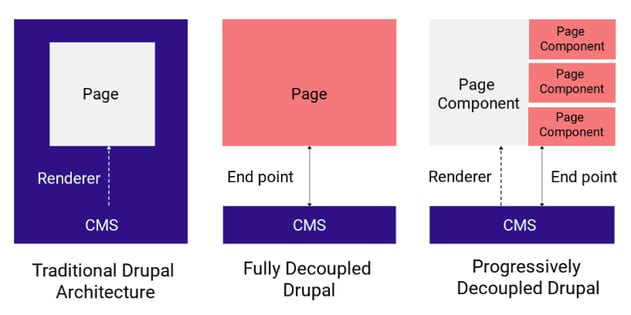
Traditionally, in its coupled architecture form, Drupal functions as a monolithic system with complete control over its technological stack. It owns the back end (data layers) as well as the front end (presentation layer) of your system. This makes it largely suitable for standalone sites and applications with mostly static content. Especially if the project requirements reflect purely editorial needs like:
- Manipulating page content and layout without a developer
- Requirement of in-context tools like in-place editing, contextual links, toolbar
- Previewing unpublished content without custom development
- Having content accessible by default like in Drupal’s HTML
On the other hand, decoupled Drupal is the full separation of concerns between the presentation layer, and the back end of your website. The CMS functions as a data provider, and front end uses APIs to cater to the needs of other experiences. As a result of this separation, each half of the website can do what it does best:
- the backend focusing on business logic and retrieval of data, and
- the frontend focusing on presentation of content
Decoupled Drupal is largely suitable for websites that need a flexible architecture, and enables front end developers to fully control an application or site's rendered markup and user experience. It is an excellent choice if the project requirements reflect purely developer needs like:
- Control over visual presentation instead of editors
- Server-side rendering or Node.js build features
- JSON from APIs and to write JavaScript for the front end
- Data security driven by a publicly inaccessible CMS
But deploying it would lead to the loss of inbuilt critical functionalities provided for free by the coupled CMS, such as:
- layout and display management
- content previews, user interface localization, form display, accessibility, authentication
- crucial security features such as XSS and CSRF protection
While some of them may need to be rewritten from scratch, others can’t be implemented at all.
So then what would you do? Give up on these critical functionalities? Or stick with the monolithic architecture? It depends entirely on what your project requirements are. And supposing your requirements are a mix of both, Drupal has a solution for you too.
Progressively Decoupled Drupal Architecture
The best of both worlds, progressively decoupled simply blurs the line between the back end and front end, rather than fully decoupling the two. Doing so allows you to leverage Drupal’s rendering system, along with the simultaneous use of JavaScript frameworks like React and Angular, for providing interactive user experiences.
It strikes a balance between the editorial and developer needs, by
- Allowing editors and site assemblers for contextualized interfaces, content workflow, site preview and other features to remain integrated with Drupal
- Dedicating a portion of the page to a javascript framework, thus enabling front end developers to pursue their own velocity while keeping site assemblers blocked
Thus one can maintain client-side interactivity as well as create a potentially richer user experience with the use of this architecture.
Explaining this further with the help of an example,
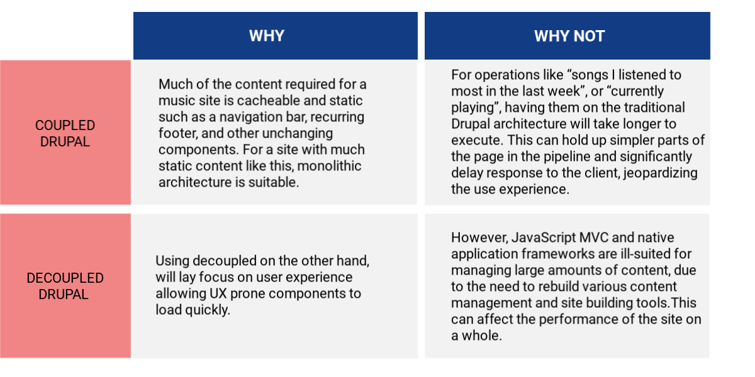
Let’s say you have a music website for delivering music reviews, choosing either of the coupled or fully decoupled architectures will not get you the kind of UX and features you desire.

But using progressive decoupled will. It will provide you the best features of both of these, rendering your website pages progressively. So that the skeleton of the page loads first, followed by expensive UX prone components like “currently playing” or “songs I listened to most in the last week”.
What Should You Choose
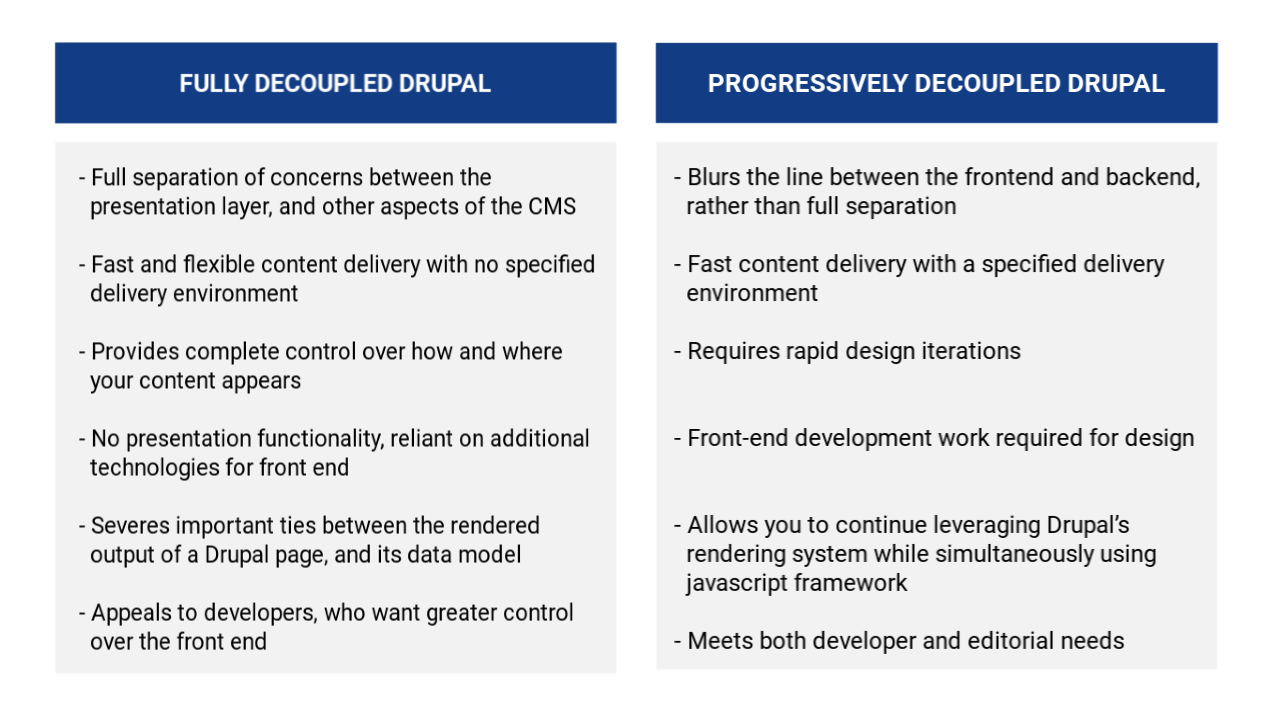
Now that you are familiar with both the decoupled approaches, which one should you go with?
It does not make sense to go with fully decoupled if your project also reflects editorial needs. Similarly, if your project requirements are purely of a developers’, progressively decoupled is not required.
Here’s a face-off between the two approaches to give a better clarity on which is the best choice for your business.

No matter what your needs are, Drupal has a solution for you. At Srijan, we have expert Drupal teams to help enterprises assess their current architecture, and identify which decoupled approach is the way to go. Post assessment, we work to set up a complete decoupled Drupal architecture, based on your exact business requirements.
Get ready to deliver immersive online experiences across customer touchpoints. Let’s get the discussion started on implementing decoupled Drupal for your enterprise.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering