A Content Management System (CMS) is undoubtedly an important aspect of a business’s online presence. But since we dwell in an era where technology is constantly in flux, deciding which CMS works best for a business can be difficult. So, in this blog, we decode what exactly is Monolithic, Headless, and Decoupled CMS and where and how these can help businesses.
Monolithic CMS & its limitations
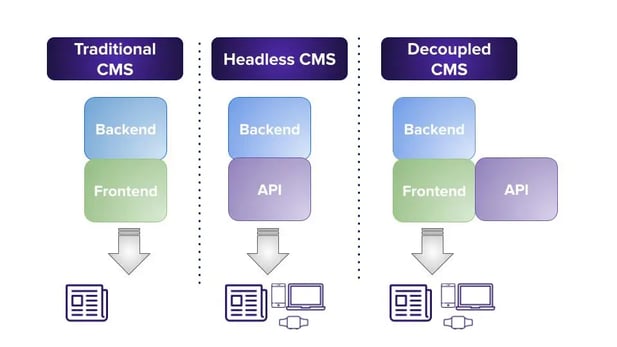
Monolithic CMS is a traditional CMS solution that has been around since the late 1990s. In such solutions, the front end, the presentation layer, say a web page and the back end are tightly coupled. While the presentation layer is for content producers to display content, the backend serves as a store for all the content development and management functions.
This strong dependence between the front and back ends is a problem. Because eventually as businesses grow they would need to expand and experiment with their customer experience, which is not possible with this tight coupling. Moreover:
- Most monolithic CMSs require regular maintenance, if not implemented they become vulnerable to attacks. This can pose security risks and expose confidential information to cyber attacks.
- Upgrading the backend components while not impacting the front end is not possible. This means double the work for each update as well as downtime as long as the update is in progress.
Therefore, a limitation in the architecture limits and burdens the business too. However, it would be unfair to outright write it off. Such a CMS would be an ideal choice for a personal blog or a small-scale business starting anew. Since everything is fixed, one can get started by simply selecting a template with minimal customizations. But since scalability in the long-term is a challenge, migrating to an optimal CMS is the ultimate solution.
Why is a headless CMS solution a better alternative?
True to its name, headless CMS has no front end of its own. It instead serves as a data store that is accessed via APIs. , Since a headless CMS does not have any defined front-end system, it is not attached to a specific presentation layer. This enables the users to separate the concerns between the storage and presentation layers. In a nutshell, it is a CMS without a user interface.
As a result, the content can be used across multiple platforms without having to be reformatted or repurposed. Another noted advantage of headless CMS is that it tends to be more lightweight and much easier to use than traditional or tightly coupled CMSs.
A headless CMS is lightweight and faster since the content database is decoupled from the presentation resulting in better flexibility, multi-channel distribution, and faster performance. This makes it ideal for developers who want to quickly create prototypes or MVPs without worrying about setting up a complex backend infrastructure. Beyond these, some other advantages include:
- Easier management
Due to a separation between the backend and the front end, one can manage, enhance, and resolve any issues on the backend without causing any downtime for the site. - Lower cost
Businesses can reduce the upfront costs by starting small rather than creating a massive website development project. Moreover, instead of building everything from scratch APIs can be used to create bigger and better systems. - Better security
Websites are automatically much less likely to be attacked by distributed denial-of-service (DDOS) attacks since the publishing platform is not tightly coupled to the CMS database. Therefore, third-party solutions can be integrated securely with the platform.
- No presentation layer therefore no preview
One of the major downsides of headless CMS solutions is the absence of any built-in presentation functionality, which means getting a preview of the content to be published is impossible. All the changes made will be directly reflected in the front end. - Higher complexity
While headless certainly boasts of scalability and flexibility, it can be complex and challenging to work with, as it calls for expert developers. Hence editors and marketers will have heavy developer dependence.
Why Decoupled?
In decoupled CMS the backend and the front end are two separate systems. So, while the front end is used to display content, the back end stores and allows users to manage the content. This resolves the inconvenience of headless CMS as viewing content is now possible.
The content stored in the backend can be accessed via APIs, while the front-end system is responsible for displaying that content to users. This isolation allows for better flexibility in how the content is delivered, updated, and managed. Drupal is one such example of a decoupled CMS. Beyond ease of presentation, its additional advantages include:

- Better flexibility
With decoupled, businesses are not limited by the templates that are provided by the CMS. The designer or development team is free to create custom user interfaces that meet user-specific needs. - Better security
Because of the architecture, putting up a firewall between the content creation and content delivery environments is easier. Also, like headless, decoupled too is less prone to DDOS or SQL injection attacks. - Flexible deployment
Deploying content across platforms such as a website on another server, to a cloud-based environment, or to a content delivery network is extremely easy. Additionally, the decoupled architecture allows you to set up several publishing platforms and release content instantly. - Easy maintenance
Since the backend and front-end systems are separate, the website front-end does not face any downtime during maintenance. Scaling up the CMS solution is easy and hassle-free as the changes in the backend or adding resources do not impact performance.EzContent - The Accelerator you need for optimal experience
While decoupled certainly resolves the issues with headless, it brings along its own challenges. Acing decoupled has its own learning curve and does require some level of existing technical expertise. Moreover, since the frontend and backend architectures are separated, the editors and marketers will always have a high developer dependence. This is why we came up with EzContent.
Understanding that your diverse team needs a robust platform that caters to everyone, EzContent is an AI-ML-enabled Drupal distribution for developers, publishers, and marketers alike.
It serves publishers and marketers with a robust off-the-shelf feature suite and innovative elements like content staging and preview, workflows aided by AI and ML, and an API-ready design suitable for new digital experiences. While the must-have CMS features like drag-and-drop page builder and content preview are retained for the benefit of the marketers and content editors, an API-ready, decoupled CMS levels the playing field for developers too.
Being a digital experience company for over a decade we have helped several enterprises with their CMS needs. Right from delivering impactful low-code/no-code site-building experiences for UNDP to building an API Drupal developer portal for a telecom giant to improve developer engagement on their platform, we have developed bespoke Drupal solutions for each of our clients from various industry domains.
To explore what we can do for you, talk to us.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering