Software developers dedicate a major portion of their development effort towards testing and quality assurance activities, especially during and around the implementation phase. As part of the project we all have witnessed the complications and delays when multiple technologies and different teams are involved in delivering a client application.
In an attempt to mitigate such loss and address issues at a much earlier stage, successful coordination of engineering and testing is needed.
Environmental assertions, which connect some of these phenomena in the indicative mood, play a key role in deciding whether a software solution is acceptable. Despite that requirements are located in the environment, little is talked about how one can make the process of identifying environment assertions easier and its impact on project testing. In order to address this gap, to ensure how we deal with a number of microservices in a distributed system where all the required environment variables are set or not?
Why is it important?
Environment variable assertion plays a key role when we deal with a distributed system where we have multiple microservices. Ensuring application environment variable dependencies are met when bootstrapping the application saves a lot of time in the first place. It allows developers to focus on the core functionality rather than debugging an issue.
Solution
An assertion that validates whether all the variables are set or not before bootstrapping the application. If any mismatch is found it will prevent the application with the relevant error message.
How to implement
config-property-manager is an open-source npm library that does the environment variable assertion.
Currently, this library is supported only for an Express.js app.
Workflow
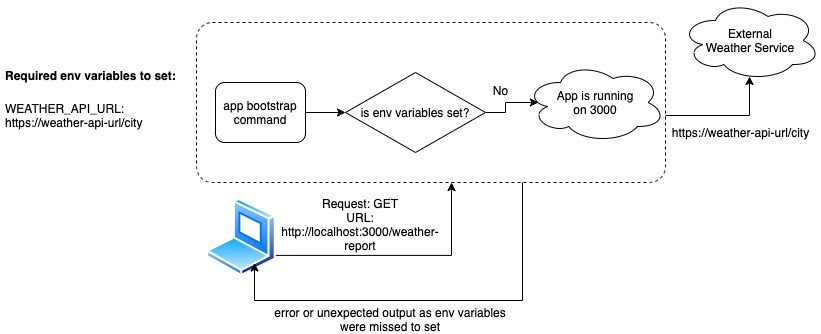
Before Assertion Description
Below is the simple workflow where if we missed setting any of the required environment variables then it may lead to an issue and need an additional effort to fix the same.

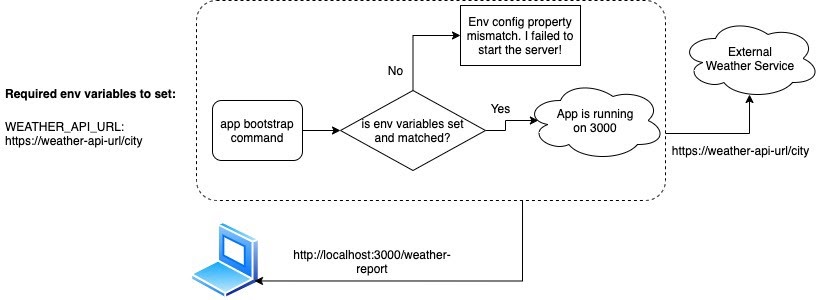
After Assertion Description
Introducing “config property manager” npm library takes care of the required environment variable insertion and allows us to focus on the core functionality!

Steps by Step Process
Step 1: Install the package at an entry point in the application
npm install config-properties-manager
Step 2. Import the package into an entry point of the application:
const { PropertyManagerFromENV, PropertyManager } = require(‘config-properties-manager’);
Step 3. Add the configuration schema. This defines the environment variables that are required at application startup/load.
const ConfigSchema = {
requiredProperties: [<add your environment variables>]
};
module.exports = { ConfigSchema };
For example: requiredProperties:[‘PORT’, ‘APIURL’, ‘ENVIRONMENT’]
…
try {
PropertyManager.config({
source: PropertyManagerFromENV,
requiredProperties: ConfigSchema.requiredProperties
});
global.config = PropertyManager.init();
console.log('All required config properties are set!');
} catch(error)
{
console.log(error.message);
process.exit(1);
}
...
const server = http.createServer(app).listen(PORT);
server.on('listening', onListening);
...
Step 5: If the validation passes then the application will start successfully!
Step 6: If the validation fails then this will prevent starting up the application and it will return with the following error message:
Config property mismatch!
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering



