In this fast-paced digital landscape, seamless and efficient content management and website migration is a key aspect in any business. Navigating the challenges of content migration calls for a well-defined strategy. This blog post delves into a comprehensive 7-phased migration strategy, designed to streamline the process of moving your digital presence from Drupal to Brightspot.
The 7-step Migration Plan
The migration strategy consists largely of 7 phases.
1. Setting up of your data structures
Data structure in technical terms, is database design. However, in modern CMS, this does not require a database expert, as it is abstracted into a form building interface, with pick and choose options, that designs the database for you in the backend.
Both Drupal and Brightspot have this capability out of the box (OOTB). Drupal allows developers or site builders database design via Content Types, Taxonomies and Media entities. The equivalent options in brightspot technology development are Data Models at generic level and Articles (equivalent of Article Content Type), Work Stream, Page, Sections (equivalent of Taxonomy), Image, Audio, Video (equivalent of media entities in Drupal) in specific terms.
The initial step is to identify and analyze the data structure in Drupal, which consists of:
- List of all Content Types, Taxonomies, Media Entities.
- Further breakdown of Content Type at field level.
- Discussion with the business team about the business case for the fields and current pain points. This step is critical to decide the future state of data structure which can potentially help the content management team with better editorial experience.
- Identification of what data models can be repurposed from the Brightspot starter kit and what models need to be defined all custom. Repurposing can save a couple of weeks for the development team to build everything from scratch.
- Mapping the fields listed in step #3 with data models and fields of Brightspot.
Another major piece is the CMS capability to allow site builders to build unstructured pages, like section pages, in case of publishing sites and setting up marketing pages.
Drupal does that with the help of Layout Builder and Block Types (can be called as components in design language). The equivalent feature in Brightspot can be achieved with the help of Page data model and modules .
- Integrations
Both Drupal and Brightspot have various integrations available out of the box. Since Drupal is an open source software, integrations are available as modules in the Drupal community. In Brightspot, the needed integrations are part of the installation, which just require configurations.
While migrating a project from Drupal to Brightspot, the initial exercise to be done is to list down the integrations used in Drupal, including both custom vs contributed (used from the community), and then find a match from the Brightspot list of integrations. While most of the integrations from the list should have a match in Brightspot, however modules which are written specifically for the project have to be developed in Brightspot as well.
For custom integrations, one can leverage Brightspot professional services or can be developed in-house as well.
What is interesting to note here is that the integrations in both systems will not always provide the same flows and experience and in most cases the new flows need to be communicated to the business and technical stakeholders to set the right expectations instead of customizing Brightspot integrations to work like Drupal modules.
- Data Migration
Data migration is dependent on data models to get ready. However, the content mapping activity done for data modeling is a precursor to the actual migration activity.
Now, there are couple of ways how content can be migrated from Drupal to Brightspot:
- Database Migration: Brightspot has a built-in migration framework, which allows to connect source database (Drupal database), join tables, and process data in the pre-migration phase – and then during the migration phase, iterate over data and map sql data with fields on Brightspot data models.
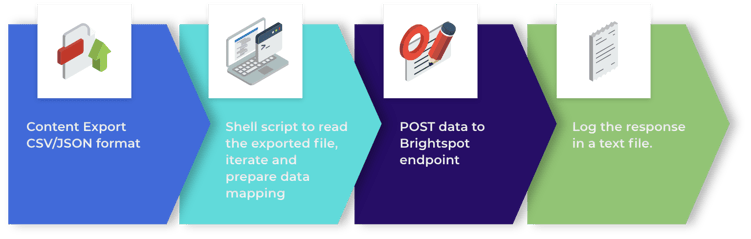
- Migration via Content Import API: Requires content to be exported as CSV or via API endpoint in any format and then with the help of a shell script to read the export file and POST it to Brightpost content import API.
To decide between #1 and #2, one has to factor in the complexity of database tables. Drupal has a complex database design approach. Hence methodology #2 could be better than #1 as it does the heavy lifting of Drupal database normalization and provides it in simple CSV or JSON format. Various modules are available in Drupal, which let you export content in CSV format (https://www.drupal.org/project/content_export_csv).
On a high level, #2 looks like:

- Data Distribution & Rendering
Data distribution is making the data available in an agreed contract to the downstream consumers.
- In case of traditional unified CMS backend and frontend(coupled approach), Brightspot rendering engine is used with “handle bar” as templating engine and view models are responsible to make the data available for templates to consume. This is equivalent to using preprocessor hooks in Drupal to make the data available for its twig templating engine.
- In the case of a headless site, Brightspot CMS services offer GraphQL and REST APIs out of the box. Whereas REST API and JSON API(schema defined by https://jsonapi.org/ standards) are the widely adopted approaches in Drupal.
During migration, in the case of coupled sites, development work would be required to write/enhance Brightspot handlebar templates and add styling rules to it. In case of a headless site, new API contracts need to be signed off with the frontend team to use OOTB GraphQL API from Brightspot – which is the recommended and more maintainable way. However, for any reason, if legacy APIs have to be carried over, then development work would be on Brightspot to replicate legacy APIs. Thing to consider is REST APIs can be customized to match less complex schema but replicating schema of JSON API(https://jsonapi.org/) is not technically feasible and in that case, approach should be to rewrite frontend application and use GraphQL from Brightspot.
- Infrastructure & Deployment Strategy
Both Drupal and Brightspot offer on-prem and cloud based deployment. With Drupal we have cloud experts like Acquia, Pantheon, Platform.sh etc. Also, Drupal can be easily deployed on any Public or Private cloud.
With Brightspot, cloud deployment is recommended over on-prem.
Brightspot cloud offering will simplify your migration activity as they will do the heavy lifting of setting up the infrastructure and application. Also, it will fine tune the application for current and future traffic.
- Customization & skillset
Both Drupal and Brightspot allow to alter, enhance and extend on top of what OOTB offers from the platform. Drupal needs developers with a skill set including PHP, object oriented Programming, symphony framework and composer as dependency management tools. Whereas, Brightspot needs developers with a JAVA background. Brightspot does not use any specific framework of JAVA, however it has its own native framework called DARI.
Frontend for both tech stack is more or less similar. Traditional unified Drupal backend and frontend has Twig as templating system, Brightspot has handlebar template system. Any developer who has worked on Twig will pick Handlebar in no time. Similarly any task runner tool that can work with Drupal can work for Brightspot as well. OOTB Brightspot provides yarn.
- Architecture Patterns
One of the important aspects of migrating a project cross-platform involves finding the equivalent support for large and complex architecture patterns.
- Multisite: One of the common use cases is to allow setting up new sites with the same or different look and feel. Both Drupal and Brightspot offer this with help of multisite with technical differences. Multisite in Drupal is essentially the same code base with different databases, whereas in Brightspot it’s the same codebase and database – as it is more of logical separation of sites rather than physical. In both the CMS, we get the option to reuse the existing look and feel with small changes of branding colors or to have an entirely different look and feel both in terms of layout and styling. So multisites from Drupal can be migrated as multisites of Brightspot.
- Headless/Unified/Hybrid: Both CMS offer headless, unified and hybrid approaches . Based on content delivery channels(multi vs single) and editorial control vs developer control over templates, any of the three architectural approaches can be brought over from Drupal to Brightspot.
- PAC vs MVVM: PAC and MVVM are essentially architectural patterns that govern code execution and separation of concerns between presentation, data and business logic. Though this does not have a direct impact over migration however this is more for developer mindset while moving from one framework to another. Drupal follows PAC where routing is governed through specific controllers, data and processing is abstracted by Drupal core APIs for example one of the important data models in Drupal is Node which is responsible for storing content and providing UI for content managers. On top of data models sits Drupal abstracted APIs to allow manipulation of data, apply business logic to it and make it ready for the presentation layer(twig) system. Brightspot on other hand follows MVVM architecture pattern where view models act as binding agents between view(presentation layer) and data models.
A well-defined migration strategy is critical in ensuring a smooth transition for your website. This 7-phased approach can pave the way for a successful migration from Drupal to Brightspot.
Here at Srijan, we partner with Brightspot to ensure tailored CMS solutions that streamline integration, rapid deployment, and content versatility, excelling in large-scale content management and omnichannel digital projects.
Looking for the best-in-class Brightspot CMS development service? Help’s at hand!
P.S: We will cover Advantages Of Brightspot technology solutions in an upcoming blog post.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering


