In our previous blog - Demystifying the Decoupled Architecture - we discussed how decoupled architecture has become an increasingly popular choice to build enterprise-grade websites.
With various choices available, Drupal gives a breakthrough experience offering powerful content modeling, workflow capabilities and UI creation, helping evolve the marketing, branding and lead generation efforts.
Gatsby js, a React-based site generator, is a great option with Drupal for a decoupled architecture. Drupal and Gatsby form a powerful combination and here’s why this is a great choice.
Why Gatsby?
Gatsby is sure to give you instantaneous page loads with serverless pre-built websites, promising seamless web experience, higher revenue (for e-commerce sites) and flawless user experience.
Major Drupal players, which are making their mark by moving towards headless CMS, are switching to GatsbyJs instead of React, because of the benefits JAMstack offers- performance, scalability, and security.
Let’s learn about the features of Gatsby which makes it an ideal match for decoupling with Drupal.
1. Plugin usage makes life simpler
Plugins help make the site offline, add Google analytics and supports inline SVGs, and much more, making Gatsby extensible and flexible.
Of the different types of Gatsby plugins, the gatsby-source plugins fetch data from a local or remote source and allow it to be used via GraphQL. This implies that almost anything can be used as a source to work with Gatsby and generate static sites.
Some plugins may need only to be listed by name, while others may take options. Gatsby plugin library offers a large number of plugins and continuously being maintained by the community.
2. Progressive Web Apps out-of-the-box
Gatsby enforces best practices to boost performance and add to the smoothness of user experience to give its site users an app-like experience.
The build process creates static HTML files for individual pages which offers swift loading of pages.
Gatsby boots up React on page loading on browser and navigates around your site to give you a single page application experience with near-instant transitions without page reloads. It works by prefetching related page content in the background to nullify any chance of delay on user click.
Gatsby exceptionally improves the client-side experience with JavaScript and can offer offline support with the addition of a single plugin.
3. JAMstack setup
JAMstack setup has taken the web development over by a storm with client-side JavaScript, reusable APIs, and prebuilt Markup offering a great combination to improve the speed and quality of your site as well as the overall developer experience.
Gatsby acts as a JavaScript framework for a JAMstack-powered web application.
4. Built with performance in mind
Gatsby framework is built in a way to optimize the website performance on its own and compiles the most performant Webpack configuration to build your site once you create the source code.
It functions by prefetching resources to give a worldclass surfing experience to website users. It follows Google's PRPL (stands for Push Render Pre-cache Lazy-load) architectural pattern which aims to boost your website's performance, especially on mobile devices. The pattern is helpful for structuring and serving progressive web apps (PWAs). You can create PWA with Gatsby by running your page via HTTPS and installing a plugin for the manifest and service worker.
5. Easy to Use and Learn
Gatsby is based on React.js which is a JavaScript library for building user interfaces using components. It's relatively easy to learn, and if you’ve command over JavaScript code, you're good to go.
Working with Gatsby doesn’t require you to learn everything from scratch. Also, you can master working with it even if you don’t have experience working with React or GraphQL. Also, Gatsby has a vast and active community to help you with your concerns.
Benefits of Decoupling Drupal with Gatsby
Static site generators like Gatsby pre-generate all the pages of the website unlike dynamic sites which render pages on-demand alleviating the need for live database querying and running through a template engine. This enhances the performance and brings down the maintenance cost.
Static site generators have seen a growth spurt over the past few years and have been the first preference of developers who wish to build a simple website/blog solution with a minimal server setup and a low maintenance cost.
Drupal proves to be a powerful back-end and is preferred by content editors for its WYSIWYG editor and content types which help them manage content more easily and systematically. However, maintaining a CMS requires hosting a web server and database, which poses security vulnerabilities.
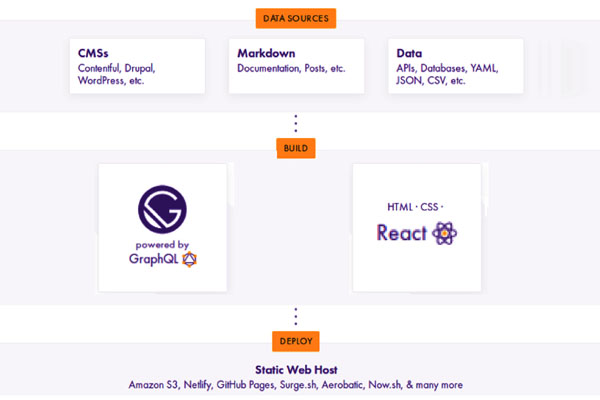
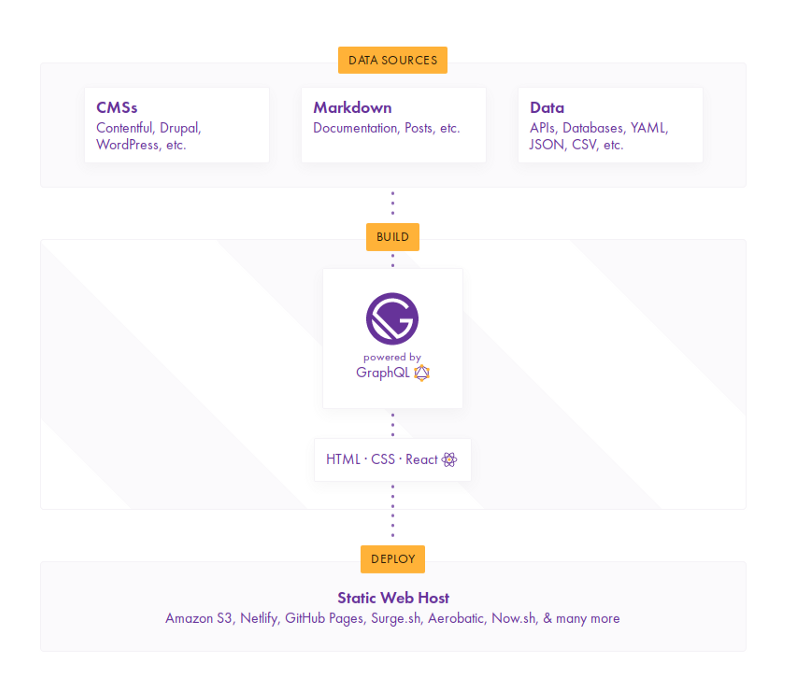
 Gatsby in action (Source: Gatsby.org)
Gatsby in action (Source: Gatsby.org)
Gatsby stands in between the robustness of static site, and the versatile back-end of a content management system. It allows you to host the CMS in-house and publish the content as a static website.
Watch the video to understand how Gatsby helps create blazing fast websites with Drupal:
Gatsby, being a static site generator, lets the public folder created during the build time to behave as a static website.
To make it serve the requests, you can take that folder and deploy it on any server with Apache or nginx like server. Once the build is done, you can down your Drupal server and just deploy the public folder generated during the build.

This means that your Gatsby site will communicate with your Drupal backend during the build time, fetch all the details necessary and create static files for all the paths that will be present on your site.
With enterprises choosing to opt for more scalable and flexible experience, the popularity of Gatsby is increasing manifolds. Are you thinking to implement best decoupled strategy for your next project? Contact our experts to get the best solution tailored as per your needs.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering