In the previous blog, “Know-How To Manage Multi-Site Configurations in Drupal 8”, we learned about managing configurations across multiple sites and acquiring features from the common core platform.
Today, the II part of this blog series will give you deep insights into the implementation of "Configuration Management across multiple sites".
But before moving ahead, let’s revisit the problem statement as discussed in Part 1-
The objective was to create one profile, i.e., “Core Platform” and accumulate all common features for easy distribution and sharing across multiple brands.
Additionally, these features were made pluggable as well available for use to each brand in the future.
But there were two major challenges ahead. They were-
- There can be a massive amount of files to manage across 18 brands that may require more work upon them
- Moving configurations would require extensive care and testing at each step to avoid any loss of data, critical for the brands.
The Solution-
There are two approaches to solve the challenges. Each one is discussed below in detail-
A. Separate Configuration Files for Each brand
This approach will ensure that all the configurations are kept separately for every brand, with each one having their own set of YAML configurations files. And while synching the configurations also, it can also be fetched for that specific brand only.
Although using this approach would result in:
- Increase in repo size as new features will be developed
- In case there is something that needs to be developed/deployed for multiple brands, then configuration files will have to be copied in every brand sync directory, thereby resulting in additional efforts of developers for copying files over multiple directories
- And, what if a new brand site is requested by the client? New directories will have to be created from scratch to manage configurations, leading to a bulkier repo.
Thus, we had to come up with a better approach that would result in maximum configuration files in common core platform directory and fewer files in brand-specific directories, besides common features across all brands).
 Source: Medium
Source: Medium
The new approach is-
B. Splitting Configurations for brands using Config Split Module -
In this approach, Config Split module is used to create a separate configuration sync directory for each brand where module settings let you select configurations from brand folders whenever Configuration Import is executed.
The Config Split module is used to split the configurations into a specific set required for a different environment or a different site. The aim is to fetch the configuration either from the split folder or from the core folder (it is specified in site’s
This approach will help you in moving all the common configurations to the Core sync directory.
Below mentioned are the steps that have been taken to achieve the objective-
1. Exported all the brand-specific configurations and kept them under the brand-specific config sync directory using the config split module =>
For example, we have the site named "BPB News" and the folder for this under config directory is named as bbp. Here, we will export all our configurations and keep them under config/bbp directory. We did this for all the 18 brands.
Doing this will help us to get started with drush cex and Drush cim workflow on all brands.
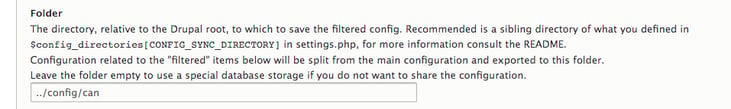
2. Using the Configuration Split module settings, as explained above, brand-specific split folders have been created:

Also, the help text of the field says: "Configuration related to the "filtered" items below will be split from the main configuration and exported to this folder".
To export all the configurations to split directory we added " * " wildcard in the module configuration here :
-3.png?width=512&name=unnamed%20(1)-3.png) Since our priority is to look for configuration items that will always be found in brand-specific folders, we can pick it up from the core as well, the main configuration folder.
Since our priority is to look for configuration items that will always be found in brand-specific folders, we can pick it up from the core as well, the main configuration folder.
You can test its working mechanism by deleting the split directory, ensuring that the configurations will be then fetched from the “Main”, the core directory.
So far, this is what we have been able to accomplish-
- Brand-specific split folders to maintain brand-specific configurations
- All the configurations are exported and kept in these brand-specific split folders
And this is what we aim to achieve-
- The brand-specific folder should only contain the configurations that are specific to brands and should not contain configurations more than the "main", i.e., the "core" configurations directory.
- Only then we will be able to get the ideal case of "Pushing all features to Core and keeping only brand-specific features in brands". This means the number of configuration files in the brand should be less than that of Core
3. This is the testing stage, where we deploy all the changes to the Stage environment to check if configurations are now synced and no changes are displayed when we run "CIM" on any brands.
Finally, all sites were showing "No Changes in configuration" upon running the "CIM".
4. To move forward, having all (Common configurations) configurations in Core and fewer configurations in site-specific configurations, and in brand split folders, we created and picked tasks in every sprint and performed this operation in several different tickets, such as :
- Task 1: Moved all image style configurations in Core (Common) Directory.
- Task 2: Moved all common view configuration files in Core (Common) Directory.
- Task 3: Moved all common field configuration files in Core (Common) Directory.
- Task 4: Moved all common Ad entity configuration files in Core (Common) Directory.
You can take a walkthrough of the Drupal configuration management from here-
Working on a New Feature Request
When working on a new feature such as creating a new content type, all the configuration files related to "New Content-Type" creation will be picked up from the "Main" (Core) configuration directory.
And in case if there is something that only a specific brand is requesting as explained in part I, then the configurations will be placed in the brand sync directory.
Usage of Configuration Ignore Module
We used Config ignore to add YAML configurations in ignore Settings. The idea here is to ignore synchronizing configurations that are changed regularly.
These changes might be any of the following-
- Changing form settings in the admin configuration forms. (In our case we call these settings, "Brand Level Configurations"). These can be custom admin forms provided by contributed modules
- In our case, the brand editors can change the placement of the blocks from the admin/structure/block page settings
- System Site Settings
These changes are made by the brand level editors and should be part of ignore module as when made to run, these changes would be reverted and lost during import.
Wrap-up
Sharing our journey and findings of configuration management might not be the best-case scenario for everyone but it resolves our problem statement and facilitates us to develop features and manage configurations successfully.
There is no denying the fact that there can be a scope of improvement here also. You can also share your findings or provide us with your inputs in the comment section below for a more efficient approach.
Need help with revamping your enterprise platform? Drop us a line and our experts will get in touch with you.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering