A sluggish-performing Drupal website not only impacts user experience but also worsens the ranking of the site on search engines like Google who are fanatical about faster page load times (user experience mostly).
Contrary to it, when a Drupal-powered website is perfectly optimized for performance, it can tackle many million visits on the site each day.
There are multiple ways to configure web performance for optimal results. This blog post will walk you through the checklist of feasible performance optimization techniques for your Drupal website at a beginner level.
Beginners’ Level Tricks to Load Drupal Site Faster
There are several methods at the beginner level that can be implemented to speed up page loading. Specific Drupal tools and modules are listed for the same-
1. Core Caching: Go to Extend -> Module
These two Drupal modules, “Internal Dynamic Page Cache” and “Internal Page Cache”, should be installed and enabled by default.
- Internal Page Cache:
Internal Page Cache is beneficial for sites that have several millions of unregistered users
This module is beneficial for sites that have several millions of unregistered users. It stores the entire page in the cache so that whenever a new user or even the same user revisits that page, it can load faster than ever without the need of putting information together from scratch.
- Internal Dynamic Page Cache:
This module is designed to cache small sections of each page for all users, no matter if the users are logged in or not. The objective is to accelerate the building of the website page on the go.
2. Twig Caching:
Twig caching is deployed as a template engine for theming purposes in Drupal 8. It relies on its own cache of compiled Twig templates, which is separate from other caches.
Go to sites/default/ & copy your default.services.yml file to services.yml and check below config settings:
- twig.config : debug: false
- auto_reload: null
- cache: true
These commands will help one on/off caching for the twig template.
3. Page Caching:
The information available online is valid for a certain period of time. In such a scenario, it is better to define a corresponding maximum age. However, in Drupal 8, there doesn’t exist any feature that validates data for a limited time. Rather, it caches data permanently and relies entirely on cache tags for invalidation.
Therefore, this module depicts the maximum time duration for a cached page. Whatever age we set here in Cache max-age, implies the maximum age that our site tells browsers to keep cached information/ data.
- To enable caching, navigate through Configuration- Development-Performance.
- Activate “Cache pages for anonymous users” by selecting the minimum time for the cache lifespan as well as the termination of the cached pages.
 Source: CloudReviews
Source: CloudReviews
4. Bandwidth Optimization: Go to configuration -> development -> performance
Bandwidth optimization is performed to reduce both the size and the number of requests made to your website
Drupal 8 has already eliminated “compress cached pages”. Instead, it has introduced a default setting where one can optimize external resources efficaciously. This bandwidth optimization is performed to reduce both the size and the number of requests made to your website.
With Drupal 8, you can simply aggregate CSS & JavaScript files to load them together faster with just a handful of aggregates.
5 . Views Caching :
The Views caching module helps in displaying content in various ways. Views instances should be cached as the best practice so that when accessed, a cached copy is returned instead of having to rebuild each view every time it’s loaded.
There are 4 options in views caching :
- Tag-based
Cache tags make Drupal aware of the entities used during a page view. This implies that Drupal saves the cache tags along with the data it caches. Thus, if it needs to clear the caches because one entity is updated (let’s assume node with ID 55), instead of erasing all caches, it can easily find out which caches actually used node 55 and clear only those.
2. Time-based
The cached data remains valid for a certain period of time. To set time-dependent caches, one can use cache max-age and set the time duration for a cached page, further exceeding which, it will be erased or expired.
3. None (no caching)
It implies that there is no caching associated with the view.
4. Views custom cache tag
Views automatically add cache tags to every view in order to nullify content whenever it is updated (and can be cached maximum possible until they do).
However, Drupal 8 encompasses a single list cache tag for every entity type. Every view that enumerates nodes is tagged with node_list and will be invalidated when a node is added, changed, or deleted.
Views contain filters. They list nodes of a specific type or those which are tagged with certain terms and a combination of three other filters. With the usage of more specific cache tags, it is possible to update views that actually might list the changed node.
This module allows developers to set different cache tags based on the configuration of the view. It is also possible to set cache tags based on arguments/contextual filters.
6. Clear Cache Tag
The caching process in Drupal is carried out through tags. The Clear Cache Tag module also uses the tags in the form of strings to pass it in sets and clear the required cache items only, unlike the conventional practice, which involves the cache clearance of the whole site.
This module helps website developers save a considerable amount of time and effort, which otherwise would have been dedicated to maintaining information. Besides, frequent caching can aggravate the website loading time, thereby impacting user-experience extensively.
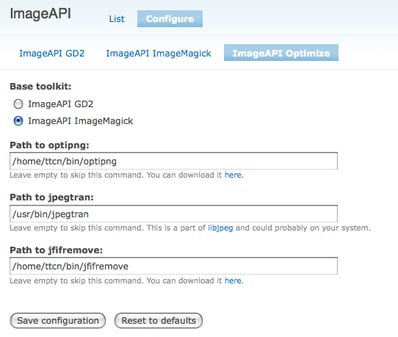
7. Image Optimization
 Source: Drupal.org
Source: Drupal.org
The ultimate goal is to reduce the file size as much as possible without sacrificing quality
The image size that you choose for your website has a profound impact on your website’s speed and performance. The right approach to ensure image optimization is to adopt correct sizing and formatting (JPEG, GIF, or PNG). The ultimate goal is to reduce the file size as much as possible without sacrificing quality. Fortunately, Drupal 8 core offers tools to control and optimize image sizes. Use the Image style features to have different image sizes for different devices like tablets and mobiles.
You can change the compression ratio of an image. By default in Drupal 8, it is set to 75%.
1. To change the ratio, go to Configuration -> media -> Image toolkit
2. change the % and Save configuration
8. Use Syslog For The Error Log
Syslog delivers valuable information for use in the system management and security auditing
The Syslog module records events by sending messages to the logging facility of your web server’s operating system. Syslog is an operating system administrative logging tool that delivers valuable information for use in the system management and security auditing. Suited for medium and large sites, Syslog offers filtering tools to route messages as per their type and severity.
It can significantly improve the performance of the site.
Watch out how to set up the Syslog module-
9. Disable Unused Modules
List out all the modules that you don’t need and disable them as these only add to the total overhead for additional PHP code to execute on each page load and demand extra CSS and JavaScript files, even if you are not using the module for anything.
In case you have modules that you use seldom, it’s suggested to disable them and try to find an alternate method to achieve the same result.
10. Regularly Update Core, Contributed Module, and Themes Of Your Drupal Site
It is best to be cognizant of what each update offers and test things out before pushing them live
Per the proven methodologies and practices, you should keep an eye on updates to the Drupal core and contributed modules. The updates are released frequently and encompass performance improvements, so keeping them maintained is essential.
Simultaneously, it is best to be cognizant of what each update offers and test things out before pushing them live.
Final Words
There are several factors to take into account which can hamper the performance of your Drupal site. Therefore, you must make sure that your site is cached appropriately, images are of the desired size, and unused modules are discarded. These factors consolidated with adequate bandwidth usage will give your Drupal site an edge against the competitors.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering



