There's this millennial phrase "You snooze, you lose" and nowhere is it more applicable than for enterprises today. Opportunities to engage with your audience pop up fast and disappear faster, and you have to act quickly if you wish to leverage any of it.
You want to build rich online experiences and that's great. But how fast is your team in getting from ideation to roll out? Usually your marketing and digital experience team is brimming with ideas, but the development team is too backed up to work on any of it.
Enter Layout Builder.
Layout Builder is a module in Drupal 8 that became stable with its newest release, Drupal 8.7. It essentially allows content editors and other non-technical stakeholders to design and build custom pages, without waiting for the development team.
Now, all you need to do is download Drupal 8.7 and follow a set of few simple steps and your design is ready.
But was it always as easy as it's now? Let’s take a look at what Drupal offered before.
How It All Started
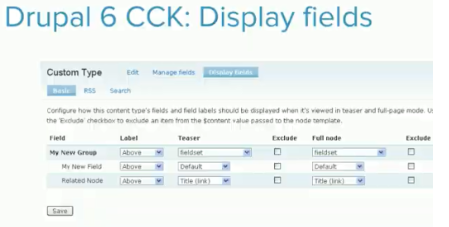
The Drupal 6 users configured the design by selecting/deselecting the items from the dropdown menu to include/exclude in the website design.

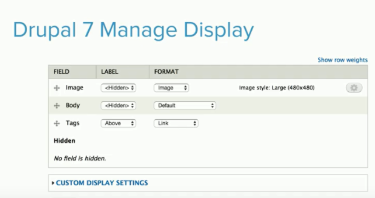
After upgrading to Drupal 7, users managed the fields appearing on the UI in a similar fashion.

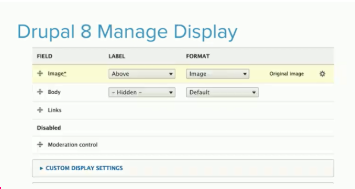
With Drupal 8, things remained more or less the same, where developers were the sole owners of the website design.

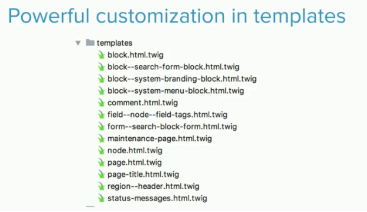
Until Drupal 8.6, the developers could choose templates and include them on the website.

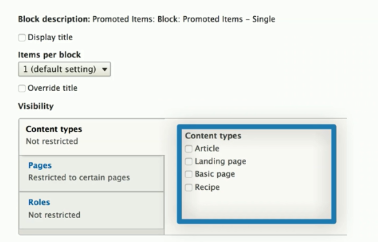
Developers could manage how the blocks appeared on the page by selecting the position from the drop-down menus, or, by selecting the options.

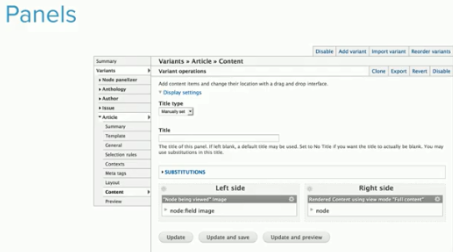
Developers often used “Panels”, which offered much of the same functionality as Layout Builder. However, in spite of their intuitive GUI and WYSIWYG editor, panels failed when it came to translations.

What Went Wrong?
Here’s why the Panels was not a viable solution for long:
- Difficult to learn
- No provision to “Preview” the page
- Could not custom design as per the requirement
Layout Builder - What and Why
As the name implies, the Layout Builder tool enables editors to have an easy-to-use page building experience. So, it’s more convenient if the editor tweaks the design and analyse the suitability of an image with the content, just by dragging and dropping the content.
The tool empowers content authors by leveraging them with the capabilities to:
- easily adjust the design and format of a page by using drag-and-drop and WYSIWYG tools
- make changes to the layout without involving developers every time
- visually create a layout template that will be used for each item of the same content type
- customize templated layouts on a case per case basis
- create dynamic one-off custom pages which don’t come under any template like About Us page
For smaller sites where there may not be many pages or content authors, the unrestricted creative freedom seems to be compelling. However, on larger sites, when you have hundreds of pages or dozens of content creators, a templated approach is preferred.

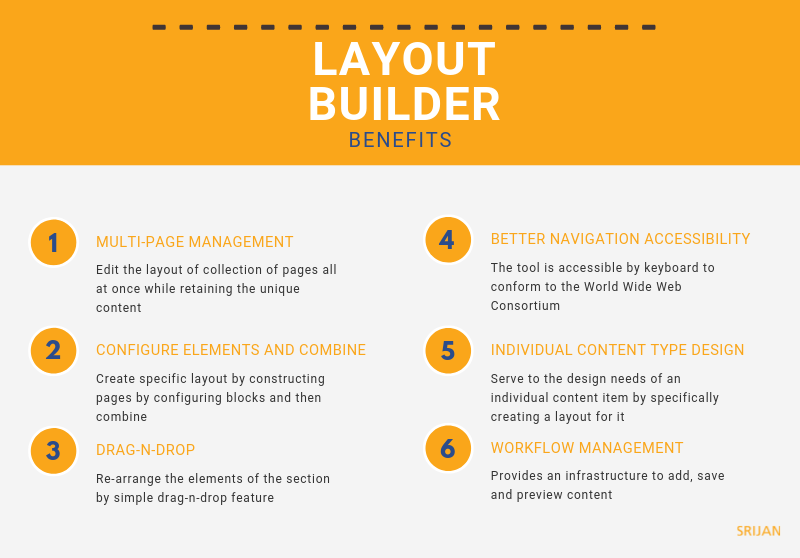
Why Else Choose Layout Builder?
Simple Page Management
Layout Builder gives the content editors the capability to create a layout by inserting new blocks from the pop-out sidebar and rearranging them wherever they are needed. They can preview the entire layout instantly, allowing them to insert, replace or delete blocks, images, text and buttons. They can use ‘Content Preview’ checkbox to show small textual representations of the block instead.
Accessibility
With increasing collaboration, there’s a need to ensure that no one is excluded from enjoying the online experience with ease. Layout Builder conforms with the Drupal’s commitment to web accessibility. helps you use keyboard or screen reader to navigate - to conform to the Web Content Accessibility Guidelines recommended by World Wide Web Consortium. Considering the specific accessibility requirements, the drag-and-drop editor was designed to make it accessible for everyone to enable moving blocks, creating new sections and adding/moving content to the blocks.
Workflows
The Layout Builder supports essential activities such as adding, saving, previewing and publishing data. You can send layouts through a staging or approval workflow and then publish it right from the same interface after the team reviews a saved piece.
Templates
The Layout Builder also includes a templating feature, useful for sites with large quantities of content. Using the Layout Template, editors can edit collections of pages all at once and rearrange the structure while retaining the unique content. The ability to restructure multiple pages at once saves a huge amount of time when one block needs to be changed across multiple locations.
How to Work with Layout Builder?
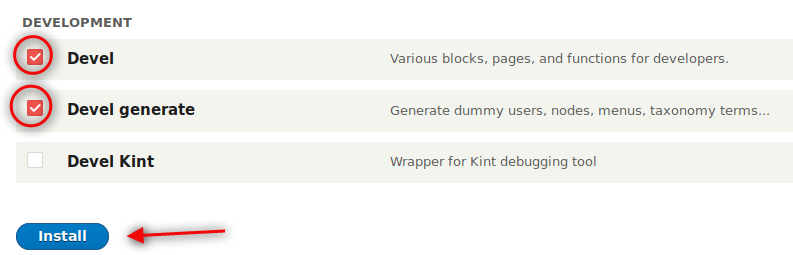
Install the Devel module and enable both the Devel and Devel Generate parts of the plugin.
Click Install.

Source: OSTraining
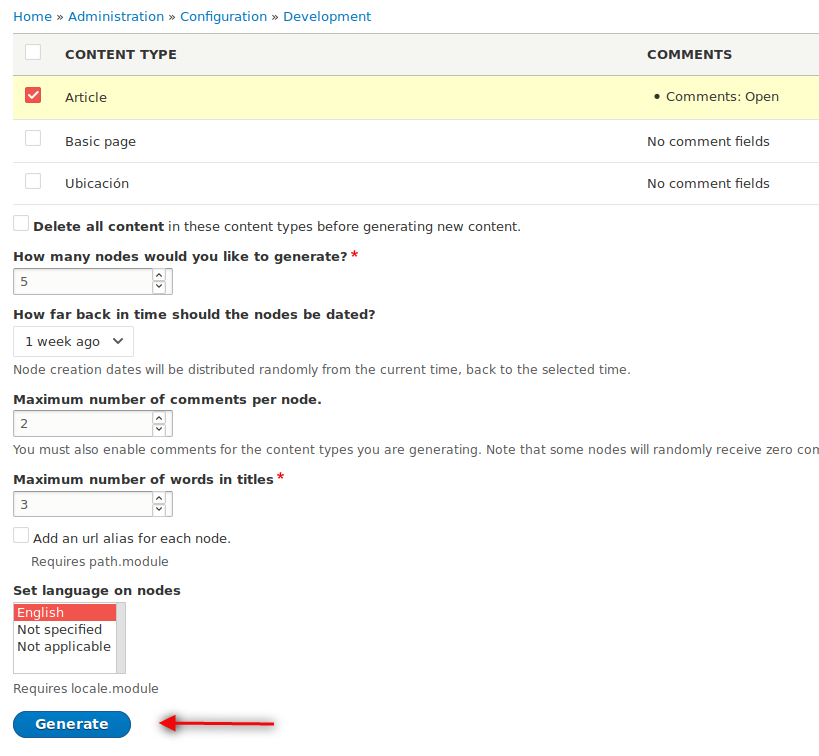
- Click Configuration > Generate content in order to generate content for an article. Click Generate.

Source: OSTraining
- Click Content and you’ll see the generated article.
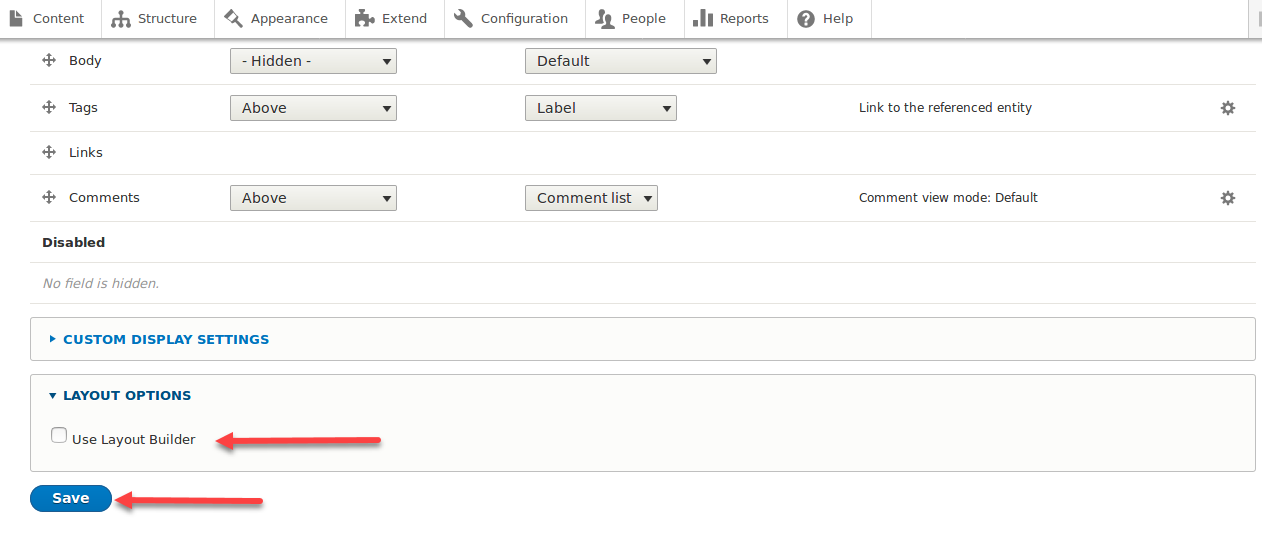
Configure the Layout of the Article Content Type
Go to Manage > Article and then select the checkbox “Use Layout Builder”. Click “Save”.

Upgrade to Drupal 8.7 without a doubt!
The newly stable Layout Builder is unique in a way that it supports templated layouts for hundreds of pieces of structured content as well as in designing custom one-off pages with unstructured content. Catch up with the latest upgrade and let your clients make the most of Layout Builder’s features.
While your editors and authors get empowered to create rich experiences, there are other aspects of your Drupal implementation that could be optimized or transformed with an expert team. Srijan is working with leading global enterprises, leveraging Drupal, data science and analytics, AI, machine learning, and chatbots to create tailor-made business solutions. Let's start the conversation and explore how Srijan can help.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering