The Basics of Variable Fonts
A couple of days ago, I got to know about variable fonts. When I heard about variable fonts, there were few questions in my mind.
- What are variable fonts?
- Why do we need it?
- How is it different from other fonts?
A variable font file is a single file which behaves like multiple fonts. So you don’t need to keep multiple font files like thin, italic, bold, regular medium etc. This makes for huge space-saving when rendering a page. These are Opentype font formats in which multiple individual fonts can be compactly packaged within a single font file. And we can change the whole complete font by making simple variations within it.
The technology behind variable fonts is officially called OpenType Font Variations. It has been jointly developed by Microsoft, Google, Apple, and Adobe, which means it will soon be compatible to all major browsers.
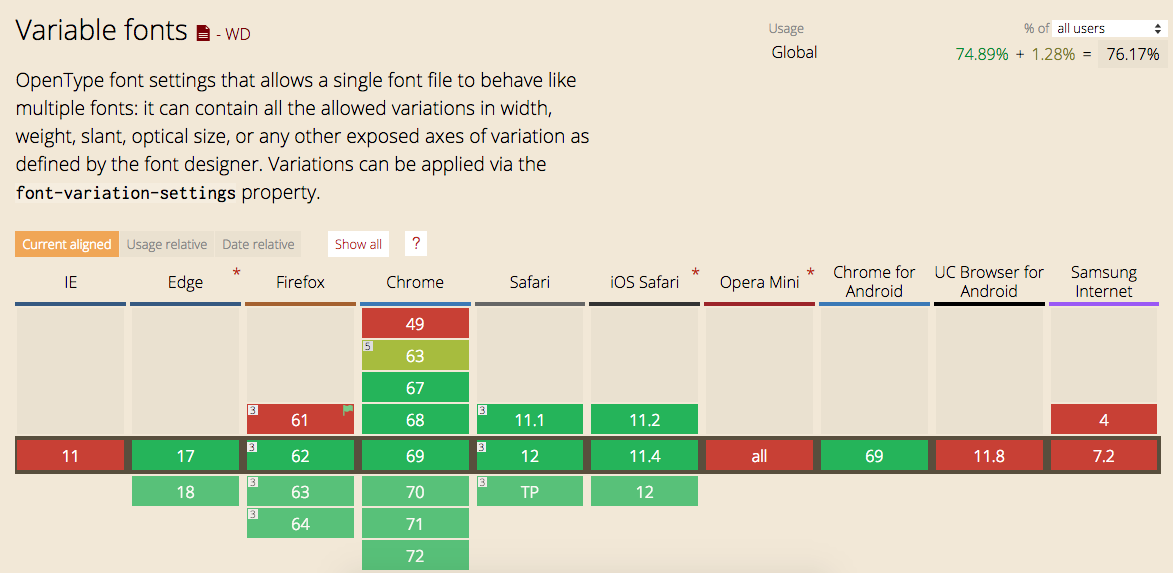
As of now it is supported by the following browsers:
 Source: https://caniuse.com/#feat=variable-fonts
Source: https://caniuse.com/#feat=variable-fonts
Core Concept
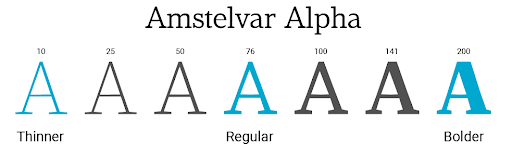
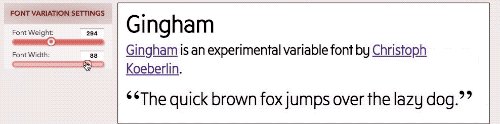
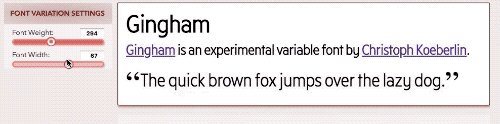
The core concept of variable fonts is that a single font has multiple axes and by changing the values of those axes we can create variations in the font.
For example, the Weight axis might connect to a Light style axis. And if we change the Weight then the font will turn into a lighter version of its original style.

Here are the axes whose values we can change to get the required font style:
|
Weight
|
wght
|
|
Width
|
wdth
|
|
Slant
|
slnt
|
|
Optical Size
|
opsz
|
|
Italics
|
ital
|
|
Grade
|
GRAD
|
In order to add a variable font first we must link it
@font-face {
font-family: 'Roboto';
src: url('../fonts/Roboto-min-VF.ttf');
}
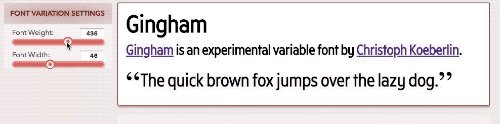
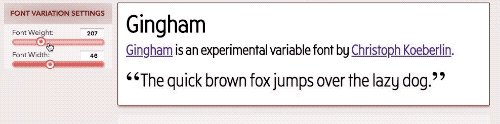
The way we define an axis value is by using the CSS property font-variations which has a series of values that pair the axis tag with an instance location:
#font-amstelvar {
font-family: 'Roboto';
font-variation-settings: 'wdth' 400, 'wght' 98;
}

As you can see the variation in the fonts with changing the width & weight.
Drawbacks
Variable fonts are relatively new and hence not yet supported by Internet Explorer 11 or lower version.
Some good resources you might be interested in:
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering



