One of UK’s leading telecom enterprises wanted to create an omnichannel, flexible in-store digital experience, but faced challenges in:
- Effectively delivering well-designed in-store experiences to its customer
- Creating customized and flexible in-store experiences that could evolve on the fly, with changing conditions in specific store locations
- Ensuring brand consistency in terms of visual presentation, across different store locations
The client wanted to transform their retail store experience, with a specific focus on revamping their existing application for digital price tags.
They were looking for a way to create consistent yet flexible in-store customer experience. They needed centralised content and design management to deliver customizable, responsive pricing information for products across stores in various geographies.
To address these challenges, the Srijan team proposed to build a solution with two core components:
- An omnichannel CMS, built on Drupal 8
- A global template framework

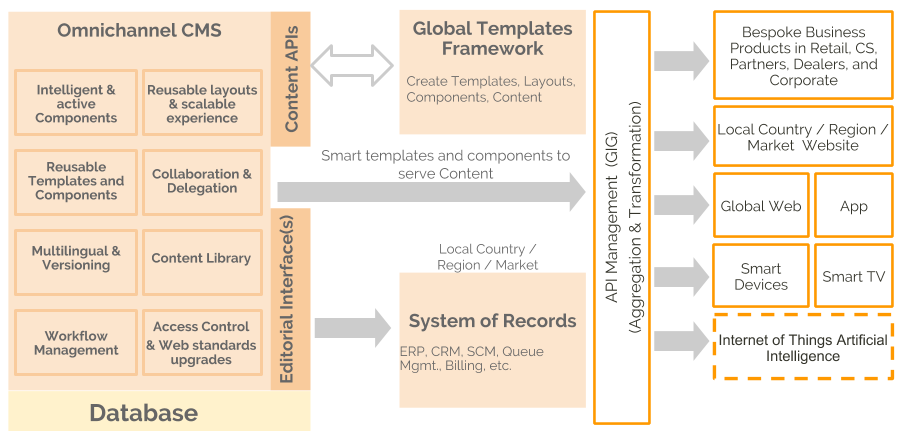
An Omnichannel CMS
Srijan leveraged Drupal 8 to build an omnichannel content management system that delivers customer-centric digital store experiences. The solution adopted a decoupled Drupal architecture, with Drupal as the hub of a highly scalable solution platform.
The highlights of the decoupled Drupal 8 framework are:
- Enable client teams to create intelligent, contextual content for each of their products, and offer the information and purchase pathways to their customers
- Handle content assets, workflow management, access controls, multilingual capabilities and editorial collaborations
- Push fit-to-form content out to multiple channels via the API layer
- Integrate with the client’s other enterprise systems - CRM, ERP etc. - to pull information as and when required
A Global Template Framework
To ensure that client’s marketing teams in every market can tailor price and product information to regional demands and conditions, the Srijan team created a global template framework.
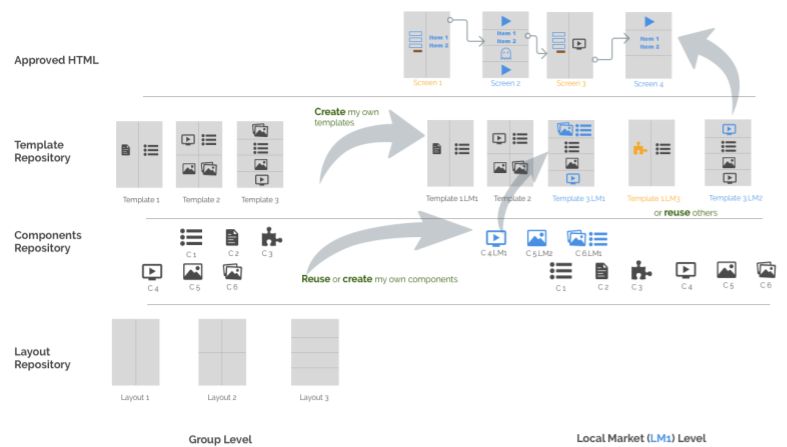
This acts as a repository of certain basic elements for client teams to build the kind of intelligent content pieces they want:
- Layouts: Basic divisions to guide content placement across a screen
- Components: Reusable building blocks - like text, images, videos, buttons etc that could contain specific information, and will have a standardized behaviour and function across different channels
- Templates: A set presentation format for all the information, created by dragging and dropping different components into a layout. All templates are stored in the central framework, and regional teams can either use these existing templates for their products, or use new ones

The reusable layouts, templates and components lying in the CMS can be picked up and interfaced with the global content framework, to create custom repositories of components and templates, as per the requirements of specific markets or regions.
For example:
For an iPhone being sold at a store in London, the digital price tag has a particular template with information around specs, price, and a store-specific offer. However, for am iPhone being sold at a store in Germany, the price tag may have a different template, with information on specs, the price, and a video on the phones latest features.
The templates are being customized by the regional client teams, with the right layouts and components in the Global Template Framework. And the content is being pulled from a central Drupal repository.
Other Features of the Digital Price Tags Solution
Besides the Omnichannel CMS and the Global Template Framework, the solution delivers two key features:
Stories: A story is typically a set of templates put together to serve a specific device or set of devices. For example - the story for an iPhone could include 3 templates, putting together information on specs and price on one template, features video and warranty information on the next, and a region specific offer or discount on the last template.
Stories have been made interactive, so customers can pick and choose the information they wish to see, and engage effectively with the content.
Scheduling: Client teams can create stories and set them to launch store-wide at a specific date. Let’s say a Christmas discount on an iPhone is created, and scheduled to launch in London stores on 1st December. So customers coming in that day onwards will see the festive discount information in all stores, with no additional effort required at any of the stores.
Curious about the complete solution and value delivered to the client?
Looking to transform in-store digital experiences at your enterprise? Let’s do a little brainstorming to see how Srijan can help.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering




