Internationalization or Localization is important for businesses that want their websites to be reachable to different languages. Localization (also referred to as i10n) is the process of adapting the website/application to a specific locale/region.
Translation of text is only one of several elements in the localization process. Translating a bunch of sentences might seem very easy and intuitive. But as a matter of fact, localization is quite a complex process that has many challenges.
It might simply seem as conversion of a bunch of sentences in one or more languages, however, the actual task lies in knowing what can be translated and what not.
Alternatively, one can even integrate Google/Bing Translate script in their web-app, but it has been seen that text translated using Google Auto Translate loses its context, so it is favorable to utilize a defined application like ours to translate text.
Our end-goal is to make the application available in multiple languages like French, Hindi, German, Spanish, Japanese, Chinese, etc., other than the default English version, thus making websites accessible for users who prefer site/application content in their local languages. Described in this blog are the features that the applications should offer and how can you implement the same following the steps.
What the application should offer?
The user should have the option to select the language of their choice and the application will render the text accordingly. By default the application is shown in English, and as the user sets his locale (referring to the preferred/default language selected in browser setting) to any other language than English, then the application should:
- Check if the user's preferred language is supported within the web-app and render the text in preferred language, else switch to the default English version.
- Display the list of available languages to the user and re-render the web-app when he changes the language.
Which “text” can be localized?
Before moving forward we need to understand what all can be localized/translated. We can categorize the text available on the web-app under the following categories:
-
Static Text
As the name suggests, this text never changes for examples : site name, slogan, footer text etc. The above text never changes and is suitable for translation.
-
Text configured by site administrators
Changes are less frequent, for example: menu names, list headers, form fields etc. This type of text rarely changes and can also be translated.
-
User added data
This comprises all the data which a user enters for example: personal information, created content, comments etc. This type of text should never be translated as we want to ensure that the user sees what he has entered (WYSIWYG means what you see is what you get).
Steps to Localize React Application
Described further are the steps that you would need to take to set up a small React application, like ours, to learn how localization works.
-
Setup
Let's start with creating a new React app. Open command prompt and execute the following. This will create a new react application accessible on port 3000.
-1.png?width=580&name=Image%20Slide_3%20(1)-1.png)

-
Design the page
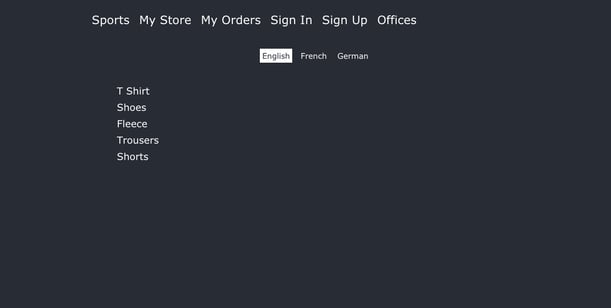
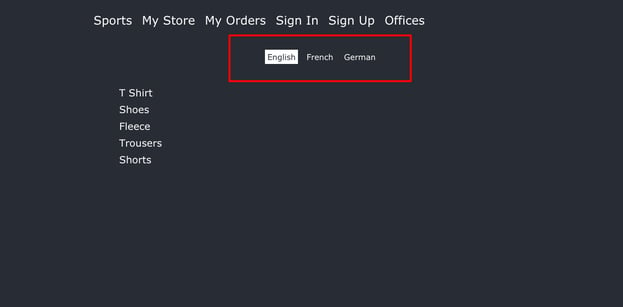
We will add simple menus with a language switcher and avoid adding more details and designs, so as to keep this example short and easy to understand.
Add support for 3 languages English (default), French, and German, which allows the user to change the interface language.
On choosing any of the languages, the primary and side menu texts will change accordingly.
Source code for home screen can be found in src/Home/Home.js component file.

-
Install needed dependencies
Install i18next and react-i18next packages. Why do we need the i18next package? i18next is the core that provides all translation functionality while react-i18next gives some extra power for using with react.

-
Configure
Locale/Translated text
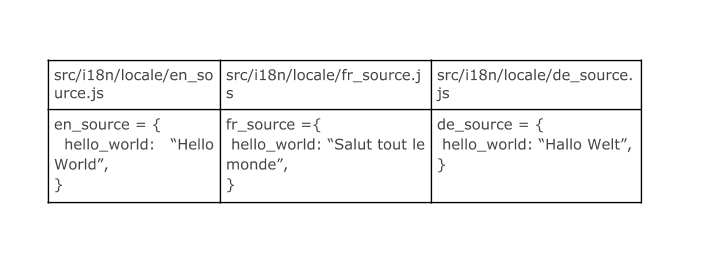
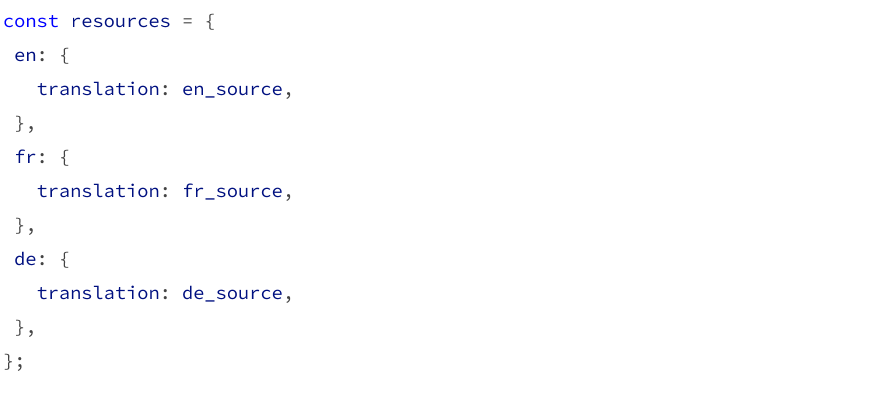
Create a new folder named src/i18n, under it create another folder called src/i18n/locale and add the translated text as per the languages we are supporting in the web-app. These can be called as the source files as these host the actual text that will be displayed.
(Note :: To translate the text we can use Google Translate or Microsoft Bing translator)
Example :
If on the Home page the text is “Hello World”, then in locale folder the application will create 3 files en_source.js (English), fr_source.js (French), de_source.js (German) which will contain all the variants for the text“Hello World” in English, French, and German structured as key value pairs, where the key name can be any logical name given to that text.

Here, hello_world is the key which is common under all the source files.
Note ::
- Make sure you use the same key name in all of the source files.
- The source files can also be supplied in json format.
- Import the i18n_config.js file in index.js
i18next
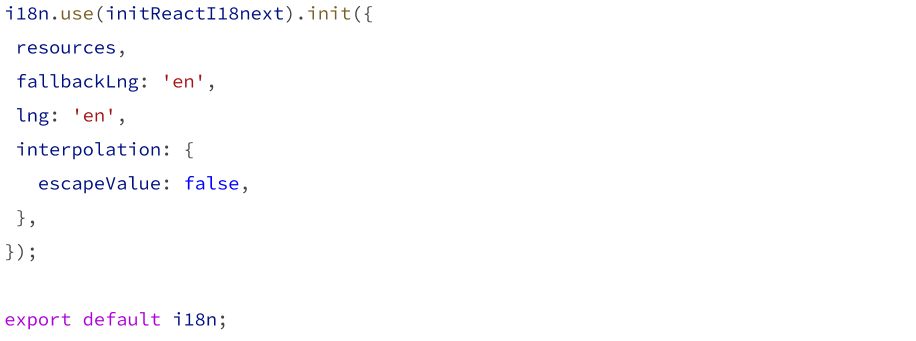
Create a new folder under “src” named “i18n”, inside that folder create a new file called src/i18n/i18n_config.js, which configures the i18next library.
In the configuration, we specify all the languages we are supporting in our web app as resources.
Here variables en_source (English), de_source (German), fr_source (French) refer to the original (default english) as well the translated text and “en”, “fr” and “de” are the keys used by i18next plugin to identify/set the active language. These keys can be any user represented value, suggested to be the same as locales.
// file src/i18n/i18n_config.js
-1.png?width=955&name=Image%20Slide_3_3%20(1)-1.png)

 So what do we intend to do here?
So what do we intend to do here?
We have defined the resources which represent the languages we want to support. Then, we configure the i18next library with some basic settings which says to use the following resource, where in the default language is english, if no match is found, keep fallback as english language, escapeValue stated as false that won’t sanitize html tags as values More info.
-
Replace original text with placeholder values
Under the hood how does translation and language switching work on the web app or any application ? Original text in the source code is replaced by placeholder’s or keys (Check the Locale section under Configure) which in turn resolve to the actual text at run-time.
So, every text which the web-app holds in itself (in the source code) and referring to the categories as stated earlier under topic “(Which text can be localized”) above must be replaced with their actual placeholder/key values.
When a user switches, we catch the language the user has selected and get its corresponding lang code and reset the i18next configure function.
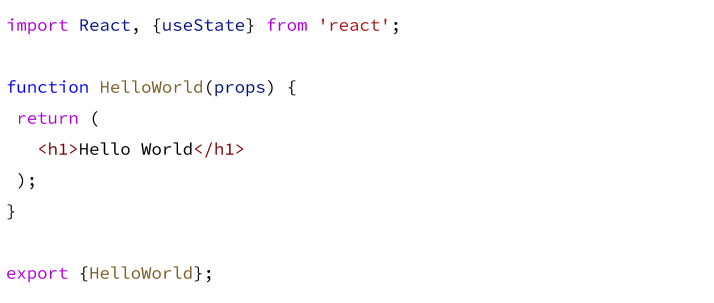
For example consider a component HelloWorld.js which displays text HelloWorld in the web Example Implementation
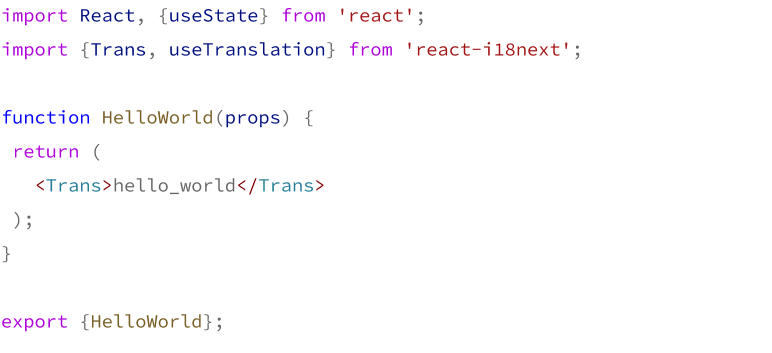
 After adding Translation support
After adding Translation support

Here, we are using the Trans component supplied by the react-i18next library to get the replacement text for the placeholder/key hello_world.
Apart from using the <Trans> component we can use :
- useTranslation hook which provides the (‘hello_world’) function.
- High order components withTranslation.
- Or rendering using the pro.
References: https://react.i18next.com/guides/quick-start
-
Language Switcher

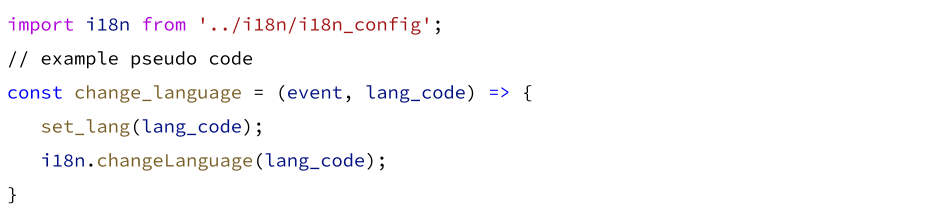
We want the language to change when the user clicks on English (default), French or German text, also the selected language must be highlighted. This can be achieved by having a simple onClick handler on the text with a callback function which handles the user's click request.
How to toggle the language after user action happens ?
Import the i18n object in our component file and use the i18n.changLangauge() method provided by the api.

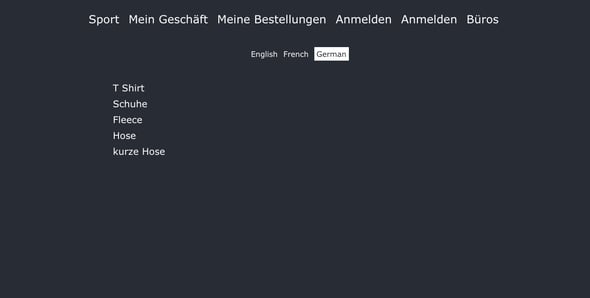
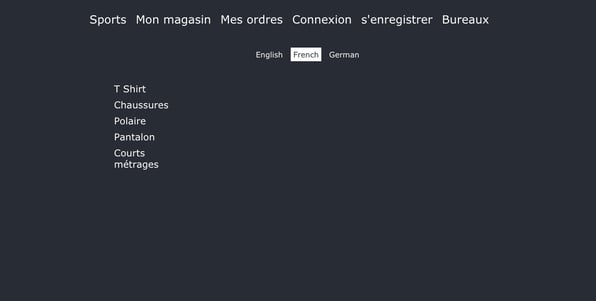
Result
Page layout on choosing German

Similarly, Page layout on choosing French

So, by analysing the solutions offered and taking the above described steps, implementing localization on your website is quicker. Our experts at Srijan are very well-versed with the challenges and the ways around it. You can get in touch with us for further assistance.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering




