Not every marketer knows how to code, but they do need a website. For them, a technology like Site Studio is a boon. It is a low-code Drupal website builder that provides a visual user interface (UI) for building and maintaining Drupal websites. Previously known as Cohesion, with Site Studio, users can create page layout templates, content entity templates, views templates, and other aspects of their website theme using a simple drag-and-drop user interface.
It makes it possible to create and design websites in Drupal without writing code in PHP, HTML, or CSS. Thus empowering designers, content creators, and marketers, who are not Drupal experts, to quickly create beautiful new sites.
With the entire control of colors, font, headers-footers, and everything in between, it dramatically improves how marketers manage their brands.
This also expedited the time-to-market greatly. It has enough tutorial videos and documentation to support the growth of the learning curve for the dedicated learners. In this blog we’ll cover the benefits as well as the limitations of Site Studio and guide on creating a landing page using the components.
Some Key Benefits of Site Studio
- Low code - Therefore reduces the dependency of the content creators on developers. Moreover, makes it accessible to marketers across skill levels.
- Highly configurable - Gives you the freedom to experiment with and create your brand niche and statement.
- Easy to maintain - Does not require too much time and effort.
- Component-based architecture - Gives you more flexibility to customize each section as per your requirements.
Acquia Site Studio Limitations
- Templates for fields (field formatters) and templates for controllers are unavailable. For example, the login form.
- Custom CSS - 3 animations are unavailable in the framework. But this can be achieved by customizing CSS.
- Complex custom Javascript interactivity. It can be achieved by the custom Javascript.
- Acquia Site Studio on React (or other frameworks) design systems is not compatible.
What Makes Acquia Site Studio Different From Vanilla Drupal?
Meant to accelerate the marketers, there are multiple reasons as to why Acquia Site Studio is better than Vanilla Drupal. Listed below are the few major advantages it has.
- Low Code Maintenance
In Drupal, to create a block type/paragraph type, one needs to have a specific Twig file for the markup. Now, based on the markup and design, we need to write CSS rules to create a card component.
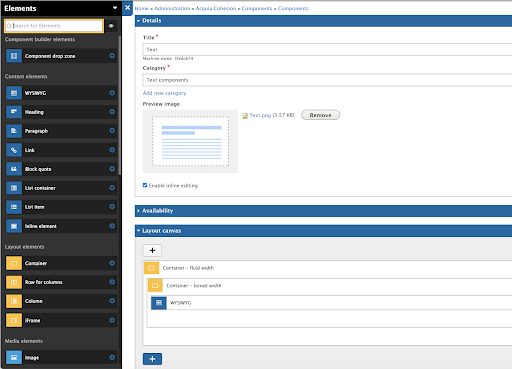
In Site Studio, to build a card component, we can have the template of the card along with the CSS properties within the component. Using its drag-and-drop feature, we can use predefined elements like image, text, and link and create a layout for the card. Components have a ‘Properties’ tab, where we can control the look of the component. All this is done without writing a single line of code.
- Component-Based Approach
In Drupal, we’ll have to create interactivity components like a slider or an accordion. We need to create Twig and also include the Javascript libraries and custom Javascript. On top of that add custom style for it.
In Site Studio, there are lists of interactivity components that can be used to create any kind of element like tabs, sliders. It does not require any Javascript libraries for it. It provides a list of components, the building block of any websites/apps. These components can be easily dragged and dropped. These give you the interface to consume the data. Site Studio gives you a fine-tuned editor to design interface for the user and form for editors.
- Scalability
Site Studio provides an in-site configuration form that takes care of your branding requirements. You can add your branding elements like fonts, colors, icons, grid settings, SCSS variables, etc. directly onto the site. And there is no need to make any changes in the theme folder as well as the theme settings, unlike Drupal. Your basic frontend settings would be handy to you and you can modify them directly from the site without asking for help from a developer.
- Reusable
Drupal has the same type of layout and content for a page. For every page, we need to create content and add blocks which is a time-consuming task and the chances of a mistake are very high. Also, it required too much back and forth in case of a change in the feature of a block and layout.
In Site Studio, the helper feature allows you to make duplicate functions that allow users to add the same component and layout multiple times in a template. This eases a tedious task when multiple components’ functionality needs to be tested. Also, it saves a lot of time when adding the same component every time and also reduces the testing efforts.
Acquia Site Studio vs Other Page Builders
Gutenberg and Layout Builder from Drupal 8 are some of the worthy competitors of Site Studio. However, it has an edge over the other with its “what it can do” with no code capability. Also, as already described it holistically expedites the time-to-market of building the website. It is a more all-in-one solution that becomes even more effective by conforming to the needs of varying skill set levels.
Building a Landing Page using components with Site Studio
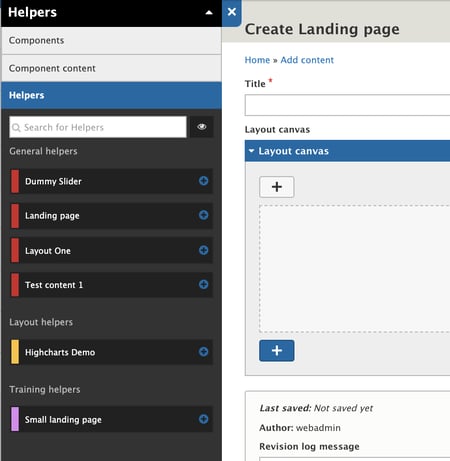
- To add a new Landing Page, begin with clicking on "Add Content" available on the admin menu.
- Under the sub-menu click on the tab labeled "Landing Page" which takes you to the landing page layout
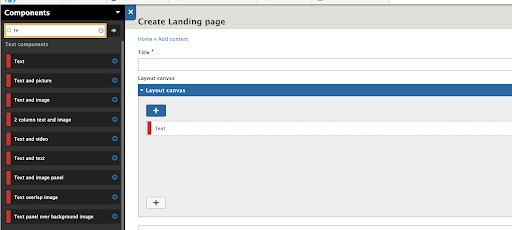
- Begin with the Layout canvas on the create landing page option
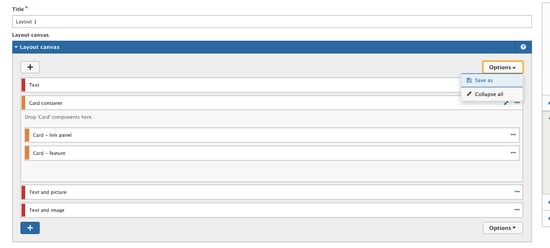
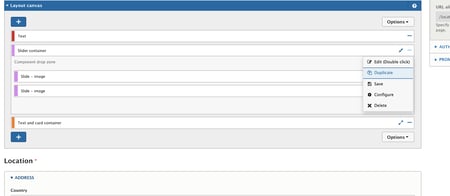
- The following options are available. Now, select the time of component you wish to add from the list of predefined options.

- To define the elements of the components, select the edit option.
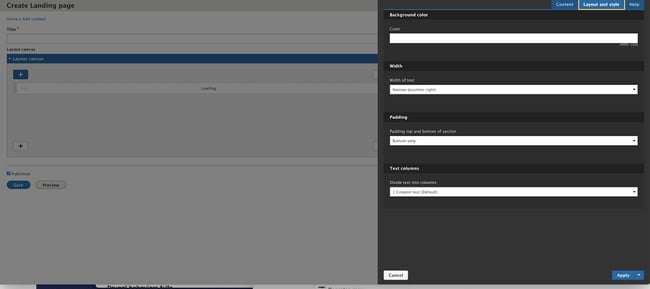
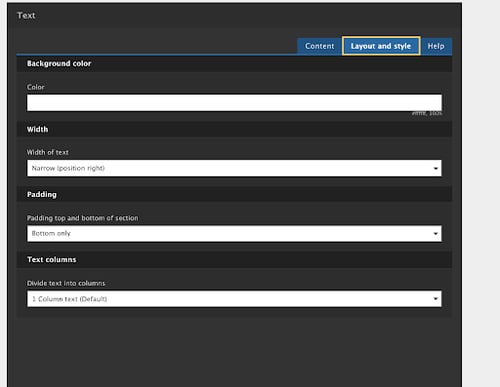
- The following interface is of the basic settings wherein you can adjust the background color, text column, etc. of the component.

- A layout canvas is used to structure the page for the end-user. Multiple settings can be adjusted to manage the UI of the page.
- To create multiple components, repeat the steps to add and modify the same.

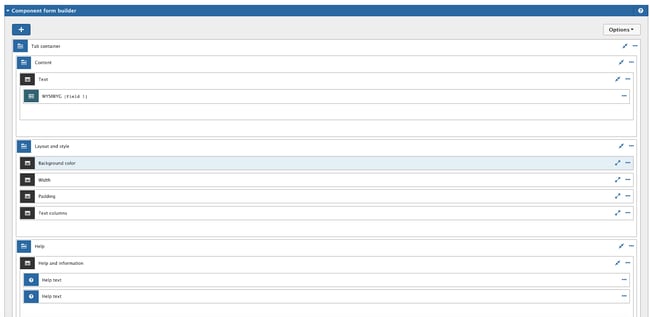
- The Component form builder creates forms for content editors to input content.

- Click on ‘preview’ on the form builder to see how the form has been created.
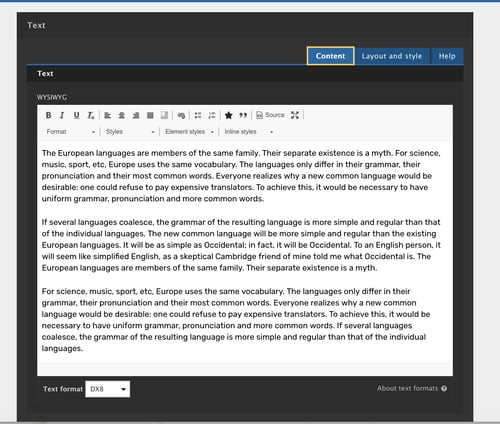
- Here you have three options to edit the content, layout, and style and to seek help in case you need any.


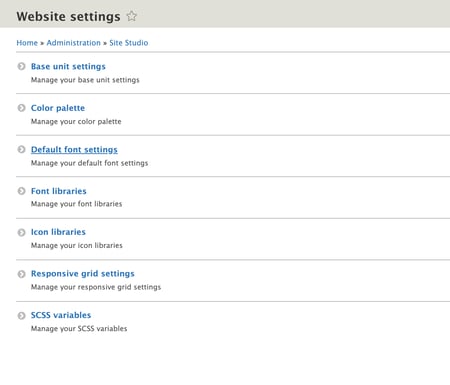
- Managing the Website Setting: The basic site setting of the site can be managed from one major menu. You can change directly to the site without writing a single line of code. It renders font libraries, grid layout setting, icon libraries, SCSS variables.

- Setting the Base Unit
- To define these parameters, click on admin. From the sub-menu select Administration>Acquia Cohesion>Website Settings
- For example, we are defining website font size globally by default the font-size 16px.

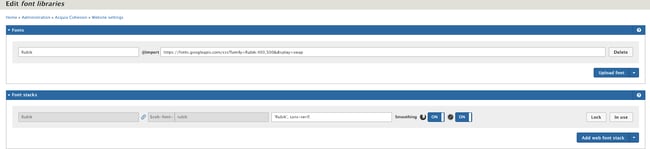
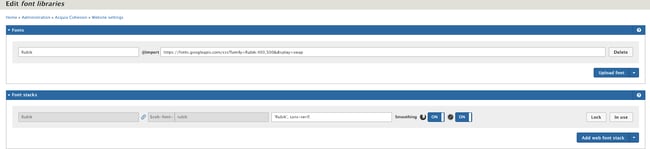
- For Font Setting: Adding fonts is very easy. You can either upload or provide URLs or you can choose from the defined system fonts. These fonts are used globally throughout the site.

- For Responsive Grid Setting: Responsive grid layout for desktop iPad and mobile devices can be easily defined using this menu.
- For SCSS variables setting
Define global SCSS variables in components. Components can inherit globally defined variables into their CSS editor
- Setting the Base Unit
- Style Setting
This feature provides a setting to enhance styles for your site. you can create/modify the site. It also provides settings to update the base style or to create custom styles. Example link heading, links, Blockquotes. Also, You can create a custom style that can be used anywhere on the site.

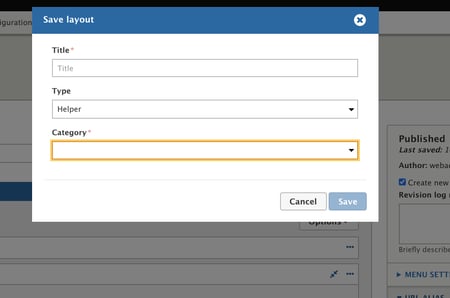
- Saving layout as a helper to use in the layout canvas

- Save Helper for layout canvas

- Choose Helper to use in the layout canvas

- Duplicating Setting: It allows you to make duplicate functions that allow users to add the same component multiple times in a template. This becomes a tedious task when multiple components’ functionality needs to be tested. Also, it saves a lot of time when adding the same component every time.

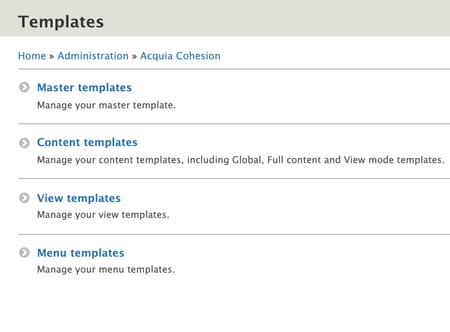
- Templates Settings
Templates help to structure Drupal pages from header to footer. You can add templates as much as you want.
- Master template: Master templates are the structure for the entire page (head to foot), you can add all the generic (header, footer, etc) components in the master template.
- Content template: Templates for content types, vocabulary, user, etc. It supports different Drupal display types/modes. While creating a content template you have to select one of the master templates as the root template.
- View template: Define the template for views, once you have created a template you have to select it from the views format section.
- Menu template: Section to define menu structure (HTML), menu levels. You can use a menu template via components or add it directly to the master template.
All-in-all, the Site Studio builder is the solution that is meant to change the face websites are built-in. It gives you the ability to build faster and benefits everyone, right from the developers to marketers and even the end-users. Meant to solve the common overhead problems, this encourages a faster time-to-market, thus helping you meet with the stringent competitions with enough documentation as support.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering




