Enterprises today can no longer make do with their online presence being limited to one website. Large organizations, especially media houses, usually have multiple websites and are fast creating other channels like mobile applications, digital signage, and chatbots, to reach potential consumers. They also routinely launch niche digital properties - an app for a movie promotion, a microsite to cover an emerging people’s movement, and so on.
But are media enterprises setting up these channels in the most efficient way?
An all-too-familiar scenario is that they create different online channels from scratch, and they work just fine, but the user experience is different across all of them. Or maybe different teams are working on different projects, and each team is implementing a different solution for the same design and development problem.
So there’s duplication of effort, more time and money being spent in development, and yet being unable to deliver a consistent user experience.
So what’s the solution? Component Based Development.
What is Component Based Development?
Component Based Development (CBD) relies on creating “components” - a defined set of design elements and functionalities - and then putting them together to develop a complete page or site or application.
For example: a “Buy Now” button, which puts together a button shape, colour and text, and the ability/functionality to achieve a certain task, is considered a component.
CBD can be loosely broken down into three stages:
-
Define the components: What each component looks like and how it functions. So elements like a button, a social share widget, a video, a text box are all components that are designed and developed to function in a particular manner.
-
Design the interactions: Define how components interact with each other. This ensures that there is a predictable outcome, every time we put certain components together.
-
Develop the system: Once components and their interactions are in place, development becomes just a matter of putting components together to create the systems we want.
Component Based Development requires that you build a repository of components and interactions only once. When you have this repository in place, you get a collection of components that have the desired capabilities and design, right out-of-the-box. And all subsequent development happens by simply reusing these components.
How Do We Use Component Based Development?
At Srijan, our teams are currently working on revamping multiple sites for a media conglomerate. The sites each have their own styles, and themes, and offer a different use experience. Without any sort of standardization in the design and the code-base, revamping each individual site was looking to be a time consuming process.
That’s when we suggested that they use the CBD approach to revamp their site. The idea was to standardize each component, so that they offer the exact same functionality and experience across all sites. But we also made sure there is enough flexibility to make the components look different to fit the theme of each site.
Here’s an example:

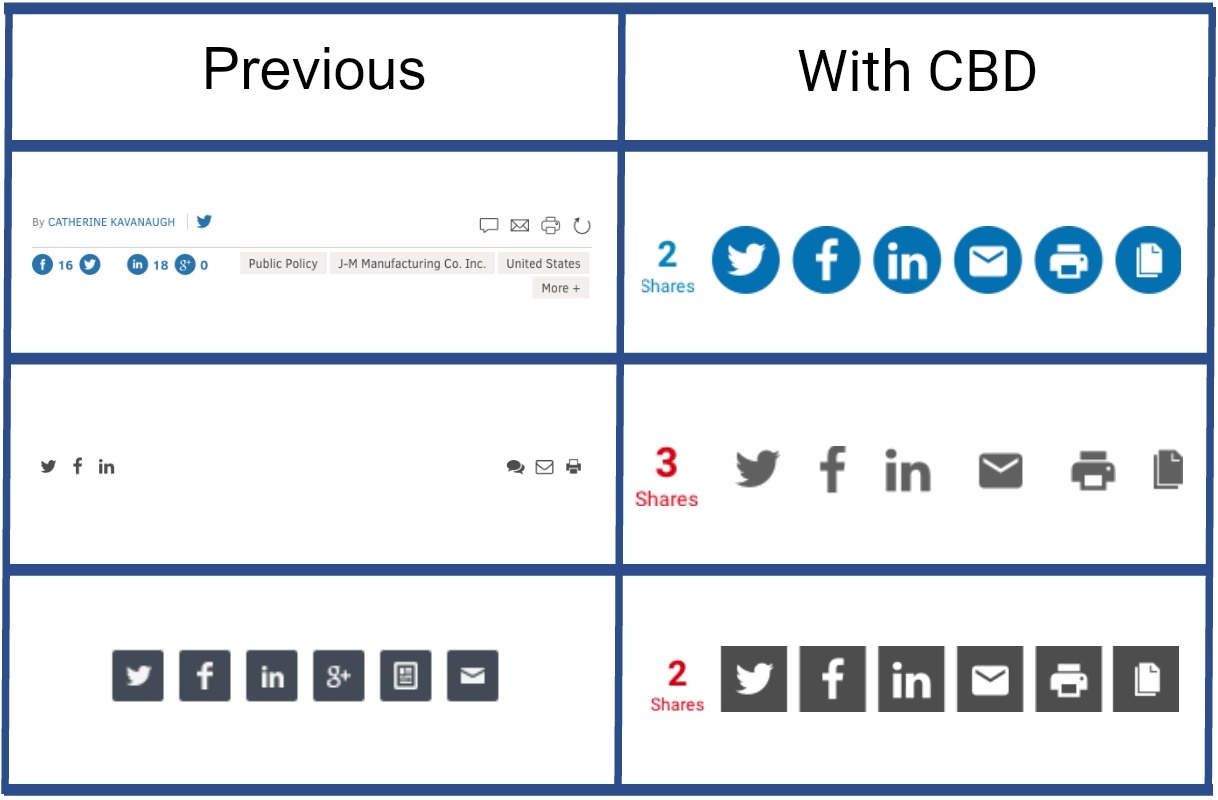
The share widgets on three of the client sites were completely different - both in terms of presentation and functionality, some had a share counter, some didn’t. With CBD, the share widget was standardized - number of social platforms, functionality of the share counter are all similar. But the look and feel of the widget is different across all three sites, in keeping with their themes.
This is just a small example of how we reused components across different sites. We took a similar approach with defining components like headlines, video and text boxes etc, and then customize them as per the theme of each site.
Prepare a global style guide
The process of creating components and interactions also allowed us to prepare a global style guide that is applicable to all of our client’s online properties: sites, applications, chatbots, digital signage etc. This means that independent teams working of any of these channels, or even when creating new online channels, have access to a pre-approved set of components. So all their online channels and interactions offer a cohesive look and feel, and consistent experience to the users.
We use tools like PatternLab, which works on the Atomic Design Principle, to create these style guides. These are readily available to any of our client teams, working on any project, so they can reuse elements without worrying about deviating from brand guidelines.
Here’s an example:

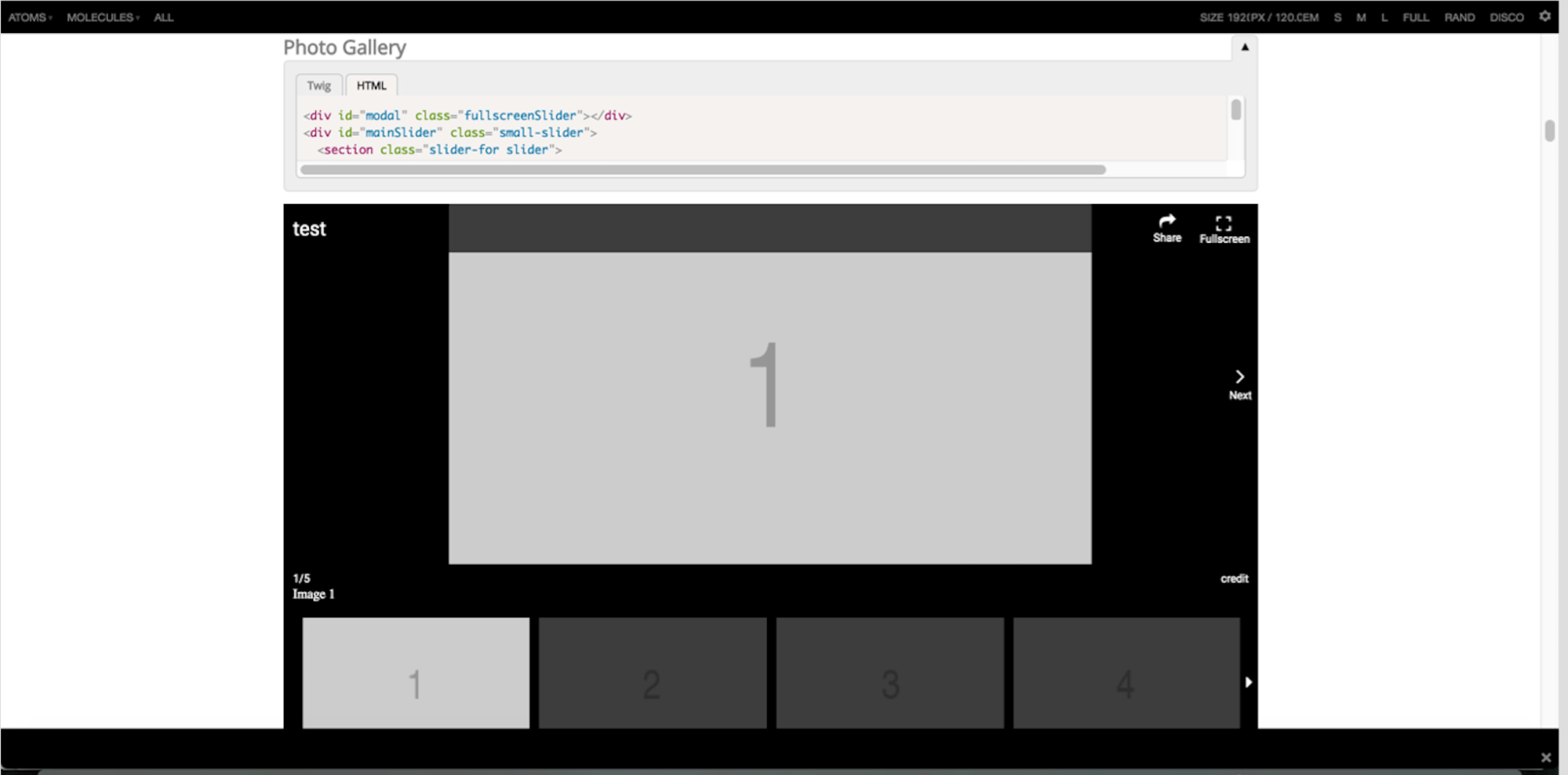
This is a photo gallery style guide on PatternLab. Any developer in the organization can refer to the style guide and pick up the exact HTML, JavaScript and CSS from the style guide; to make sure the photo gallery feature of the client’s brand looks and works the same, irrespective of the channel.
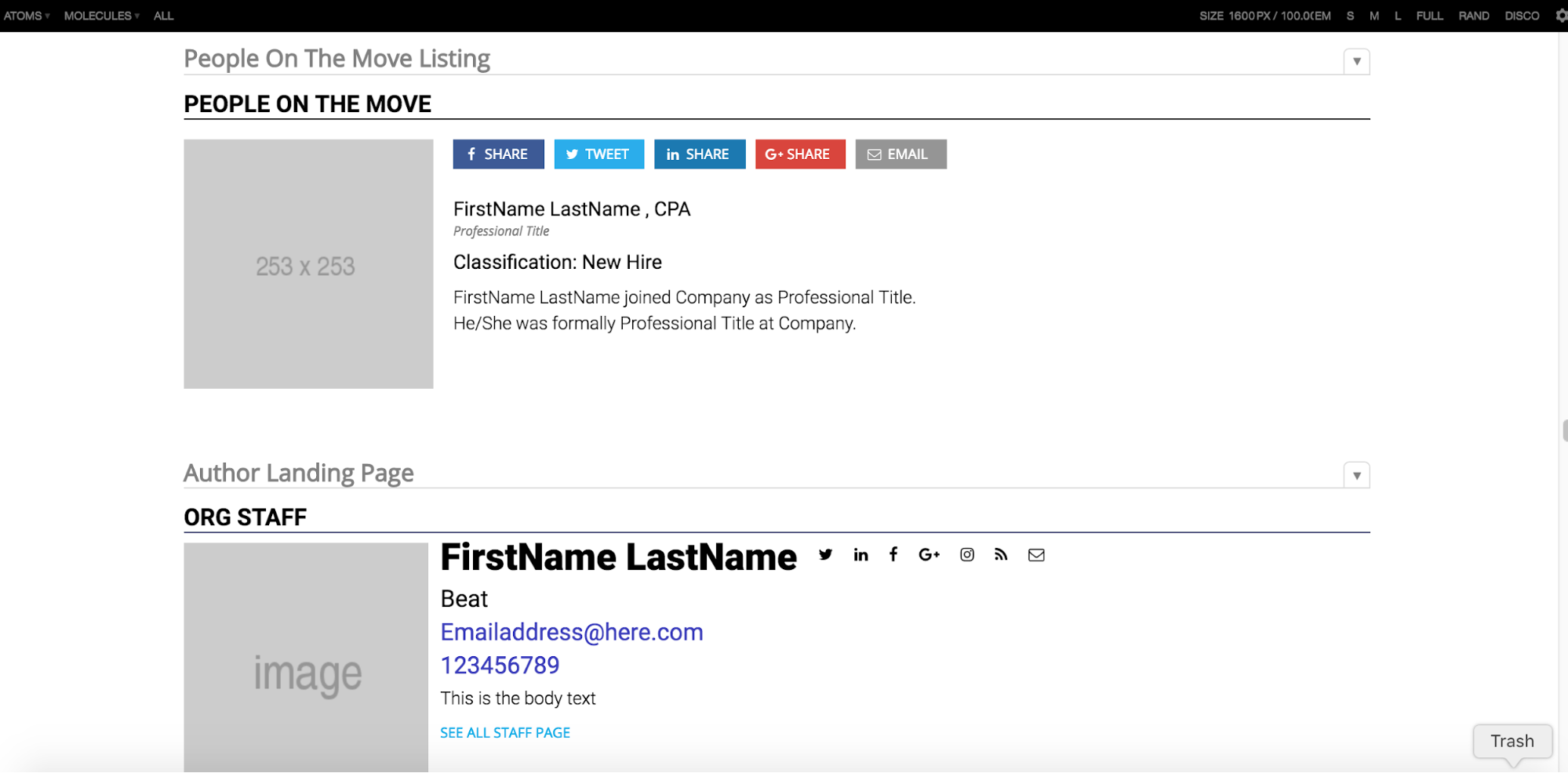
Another example is the content listing feature, showcased below:

Here, the image, headline, and social share widget are grouped together to form a ‘Listing’ component. This can be re-used by developers as is, or as a part of a larger component. But this component is ready to use, and will always work the same way, no matter where it is used.
What are the Benefits of Component Based Development?
Component Based Development brought in several benefits for our client:
Faster development and time-to-market
The initial phase of CBD, with the need to build every single component, is time consuming.
However, that is a one-time investment that ensures faster development and time-to-market at every subsequent stage.
For our clients, adding a new page to a website, or even creating a whole new site, would simply involve reusing the components and coupling them together to design what they want. This is especially helpful when responding to time-sensitive opportunities, or creating temporary niche microsites, let’s say for a particular campaign, or for a rapidly developing story.
There are also significant cost savings to be made, as the teams do not have to create every online channel from scratch.
Easier testing and maintenance
With CBD, every component is tested after development. The components interact with each other through explicitly defined integrations. So when we put them together to create a system, the need for repeated regression testing is reduced. Sites and systems developed with CBD are also easy to maintain since the codebase is clean, and it’s easy to identify and correct errors.
Smoother distributed development
With a pre-designed set of components, each system can be independently designed by distributed teams, without the need for complex branching and merging. Each section of a large site, or each system of an application, can be built by different teams, and then put together to create a whole. Since there are clear boundaries and interaction interfaces between systems, distributed development is easy and simplified.
Incorporate design and development best practices
With different teams working on different sites, design and development is not always standardized. So while one team is following design best practices, the other teams might not be. Similarly, a few teams might be developing keeping in mind code reusability, while others may not be taking that into consideration at all. With CBD, the components have the design best practices and code reusability built into them. So when new sites and systems are developed using these components, they all have the same design and developments standards and best practices.
For media enterprises, time is of the essence. Whether it’s launching new online channels, or reporting breaking news, or promoting a blockbuster movie - early to the market means greater consumption and higher revenues. So the ability to quickly build new online properties, while maintaining consistent user experience is a must-have. And Component Based Development helps do that in the best possible way.
Looking to implement Component based development at you media enterprise? Get in touch with our experts, and understand how best to implement CBD for your organization, and the cost savings you can expect.
Our Services
Customer Experience Management
- Content Management
- Marketing Automation
- Mobile Application Development
- Drupal Support and Maintanence
Enterprise Modernization, Platforms & Cloud
- Modernization Strategy
- API Management & Developer Portals
- Hybrid Cloud & Cloud Native Platforms
- Site Reliability Engineering




