Light
A surge in connected devices – from handhelds to wearables and smart home systems – has transformed how businesses connect and engage with customers. This diverse ecosystem presents both opportunities and challenges for marketers. To effectively promote offerings in this dynamic environment and drive high-quality engagement, marketers must adopt a content management system (CMS) that ensures content remains secure, adaptable and accessible across all devices.
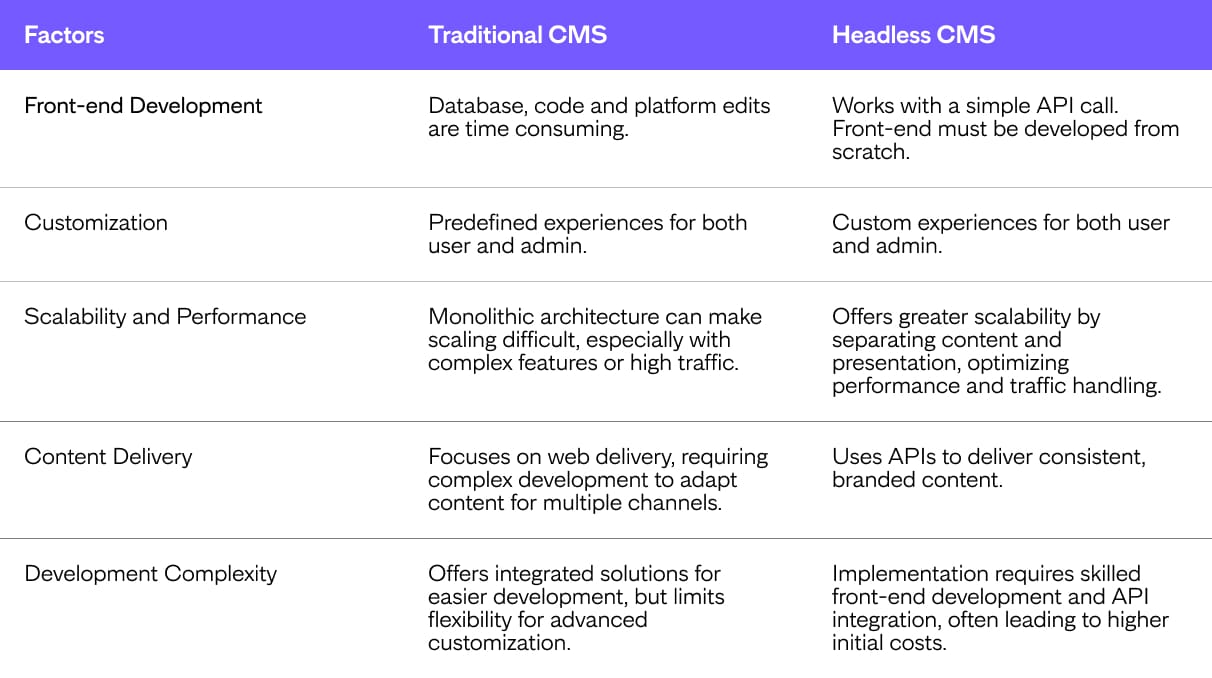
Traditional CMS platforms, which tightly integrate front-end and back-end functions, often fall short of meeting customer expectations. They lack the flexibility to support personalized interactions without extensive customization. In comparison, headless CMS solutions decouple content management from its presentation layer, giving greater scalability and flexibility to deliver consistent experiences throughout various channels – websites, mobile apps and digital kiosks, for example – without the constraints of rigid templates or legacy systems.
Traditional CMS: Features and Limitations
Traditional CMS platforms integrate content creation, asset management and design within a single system, allowing editors to manage and publish directly using the same platform that delivers content to users. Yet, as content delivery extends to IoT devices and emerging channels, a traditional CMS faces growing limitations – from fragmented data and sluggish workflows to heightened security risks and inconsistent user interactions.
Though traditional systems like WordPress continue to dominate the market, the content management landscape is evolving, and businesses are increasingly turning to more advanced solutions like decoupled CMSs to meet modern demands for scalability and smooth multichannel journeys.
Headless CMS Solutions: Benefits and Differentiators
A headless or modular CMS disconnects the actual data (back-end) from the presentation of data (front-end) and does much more than organize your content. It has a profound impact on all system users, including developers, project managers and marketers.

Ten Benefits of Adopting a Headless CMS
Headless CMS solutions offer a versatile approach that streamlines content migration and management, benefiting developers, marketers and content editors alike. Here’s how:
-
Cloud-Native Flexibility. Unlike many cloud-hosted CMSs that are not optimized for the cloud, headless is cloud-native in a way that separates vendor and client functions. This architecture streamlines the technical aspects of running a CMS, allowing clients to focus on delivering content through APIs across several channels without worrying about scalability issues or manual installations.
-
Reduced Upfront Costs. Headless allows teams to create new websites or features without relying on developers to build templates from scratch. This flexibility makes it easier to launch microsites, reducing initial investment while enabling content reuse and future scalability.
-
Seamless Cross-Platform Experiences – As content delivery evolves, this CMS ensures consistent omnichannel engagement by centralizing content management across all channels.
-
Unleashes Developer Potential. Headless CMS gives developers the freedom to choose the best tools and frameworks – and the flexibility to embrace cutting-edge technologies.
-
Microservices Compatibility. As modern software architectures shift toward microservices, headless makes it easier to integrate internal and external systems via APIs. This flexible architecture supports a more modular approach to application development, streamlining the process of building scalable, connected systems.
-
Faster Content Delivery. Content management is more efficient thanks to simplified user interfaces and powerful visual elements. Developers can control the appearance of content using themes and plugins, accelerating the editing process and improving content delivery speeds.
-
Future-Proof Applications. Traditional CMSs often rely on legacy systems that hinder innovation. Headless, however, separates the presentation layer from the logic and data layers, allowing developers to use APIs to build solutions that integrate seamlessly with existing platforms, facilitating easier updates and future scalability.
-
Scalable and Efficient. Headless delivers both speed and scalability. Marketers benefit from the powerful architecture, enabling efficient omnichannel content marketing and optimizing the digital user experience. This ensures that businesses can scale operations without compromising performance.
-
Product-Focused Approach. By decoupling content from presentation, headless CMS enables developers to focus on the product itself, creating a seamless content delivery process. It supports a user-centric approach, allowing marketers to highlight their unique selling points while adapting to many mediums and devices.
-
Enhanced Security. Headless CMS separates code and data, significantly improving security by reducing the risk of vulnerabilities tied to large, monolithic codebases. Data is delivered via APIs, which offers a more secure integration with third-party tools. This separation also simplifies the protection of administrative sections, restricting access to authorized users.
This streamlined approach ensures a more efficient, scalable and secure digital ecosystem, enabling businesses to remain agile and innovate while offering exceptional user experiences.